Rideshare Service
Role:
Lead UX Architect
Duties:
- Subject Matter Expert, Mobile
- Information Architecture
- Interaction Design
- Visual Design
Company:
Xtime, Cox Automotive
Duration:
2020–2021
Platform:
Hybrid (React Native, Tablet)
How a rideshare service was integrated into the check-in experience on tablet, providing additional customer amenities, improving workflow efficiencies, and boosting revenue.
Overview
Rideshare is an add-on feature for the Xtime platform, designed to Service Department users to hail rides for their customers while the vehicle is being serviced. This feature already existed on service appointment scheduling app for desktop. The ask was to port the same feature over to Engage, a tablet-based app for expediting the check-in process for service appointments.
Kick-Off
This was a more tactical project, since the third-party integration already existed on the desktop experience. All the initial problem discovery and market validation had already been handled by the previous project leads.
My role was to primarily drive solution discovery, make recommendations for mobile/tablet, and design the experience accordingly. Subsequent meetings with Lyft were necessary along the way to ensure a seamless experience across products as well as account for edge cases.
Challenges
- Third-party team collaboration
- Cross-product integration
- Cross-platform experience
Problem Definition
Who
- Service Advisor (Dealership user)
- Consumer (Dealership customer)
What
- Allow the Consumer to not have to wait at the dealership
- Pick the Consumer up from the dealership
- Bring the Consumer back to the dealership
Where
- At the dealership, service department
- Location of choice within certain constraints set by the dealership
When
- During a service visit, after check-in
- After service is complete
Why
- So that Consumer is not “held hostage” at the dealership during a service visit
- To improve the overall service experience for the consumer, positively impacting the brand
- Improved workflow efficiency by integrating with tablet app
- Revenue share potential, increase in profit
In addition, since this was a tactical exercise, we also needed to answer the following questions specific to the current experience in Engage:
- How to present the Rideshare UI?
- How to access the Rideshare UI?
- Should Transportation Options be moved in the workflow?
Solution Discovery
For implementation to be successful, we had to address these initial questions:
- Where in the existing workflow do we surface the rideshare experience?
- How will we apply mobile standards to the rideshare experience with considerations for tablet?
But first, to know where we’re headed, we needed to know where we’ve been…
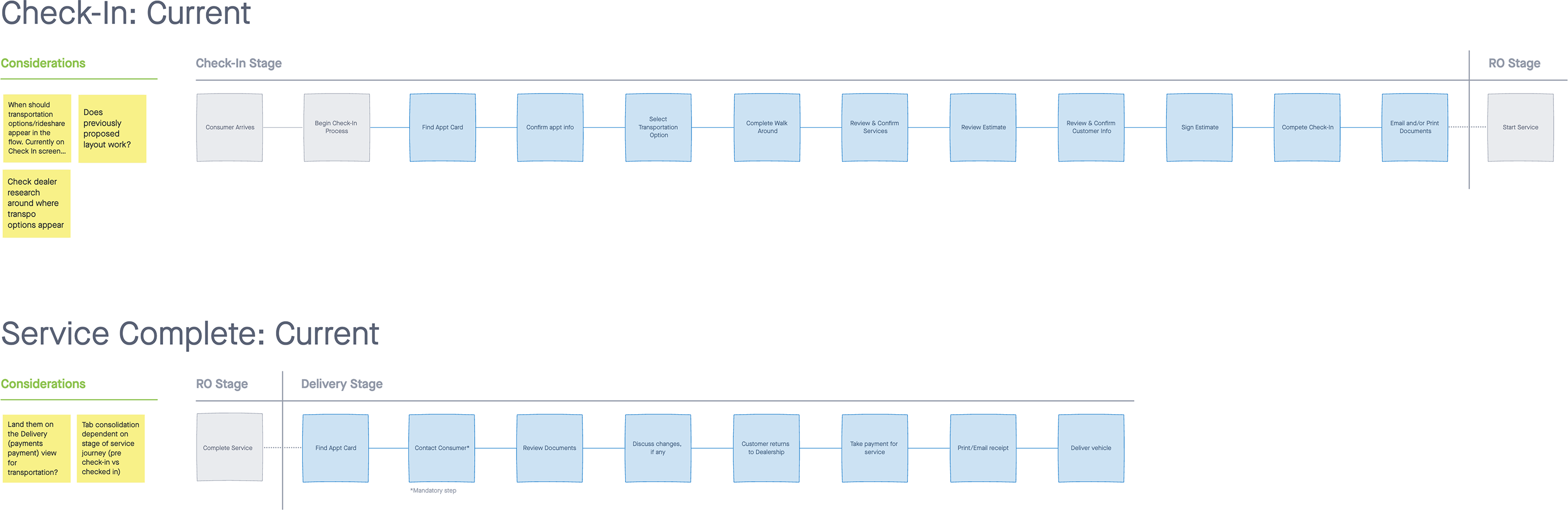
Current State: Task Flows
For both apps, Scheduling and Engage, the primary use cases were the same, as stated in the problem definition above…
- During a service visit, after check-in
- After service complete


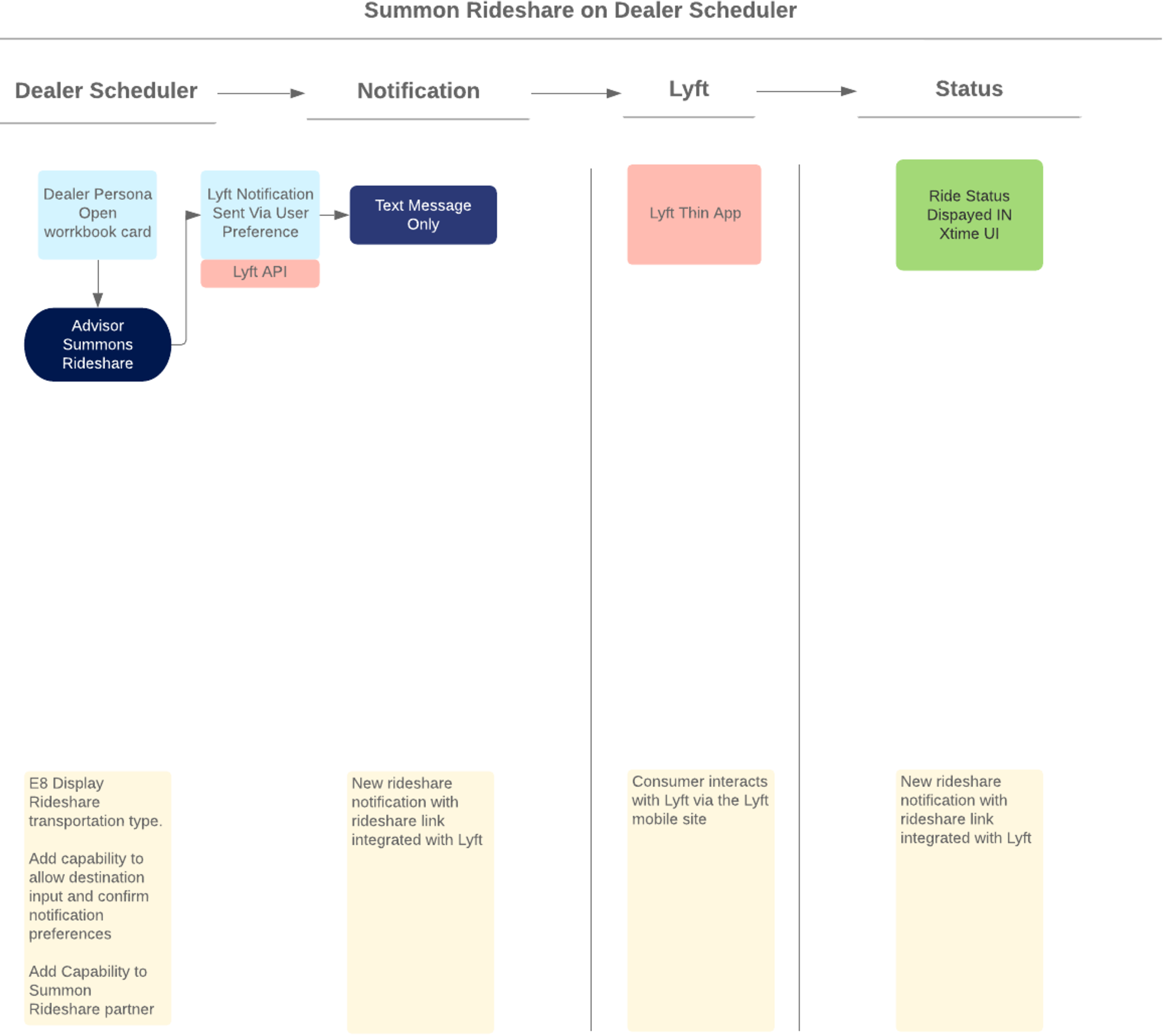
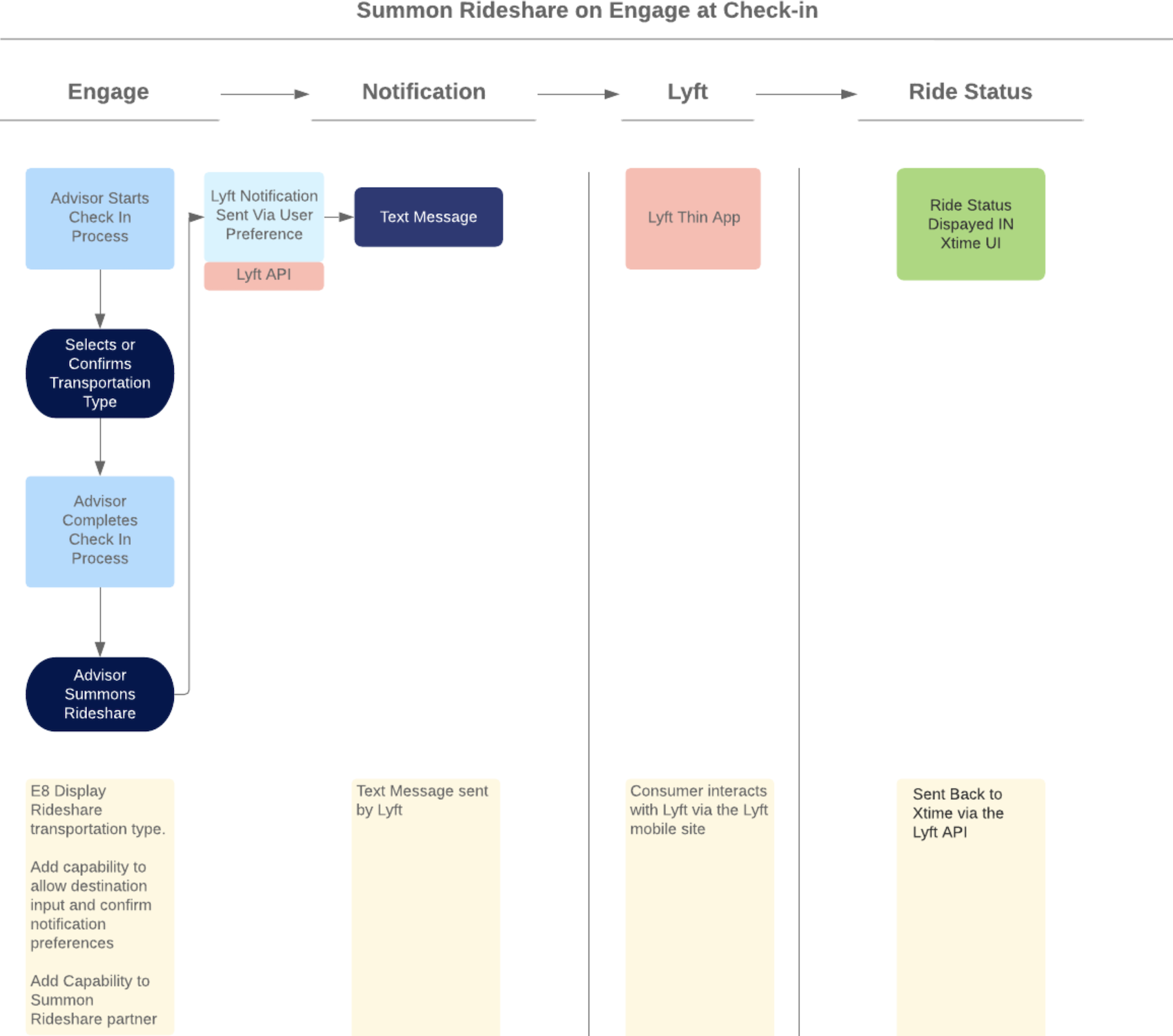
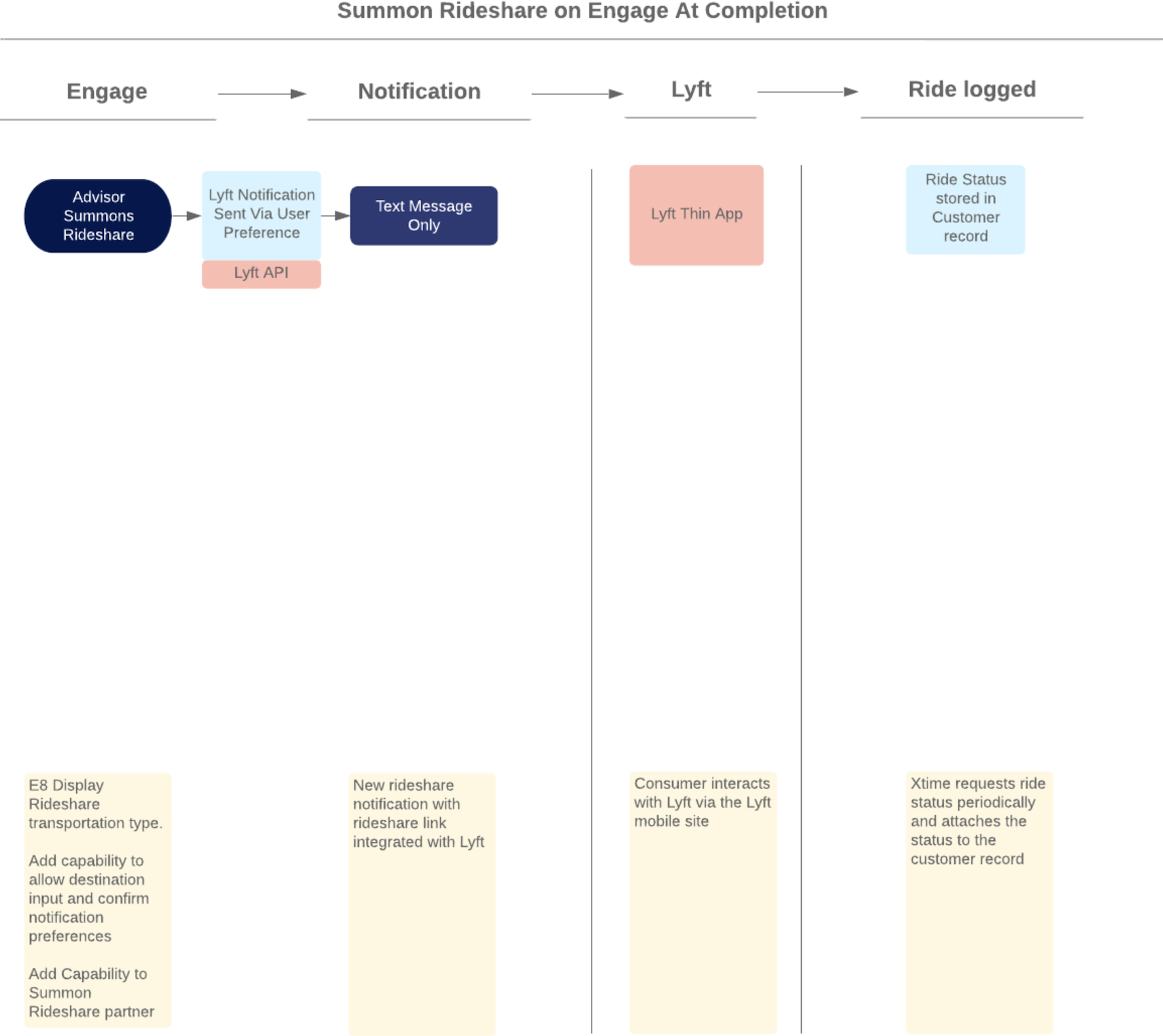
Current State: Service Blueprint
As is the case with most integrations, it’s equally important to understand the service layer in order to be aware of all the moving parts…

In the diagram above, we can see how the interaction at the UI layer triggers events to happen on the service layer, kicking off additional interactions between the API and the notification service as well as receiving Ride Status updates back to the UI.
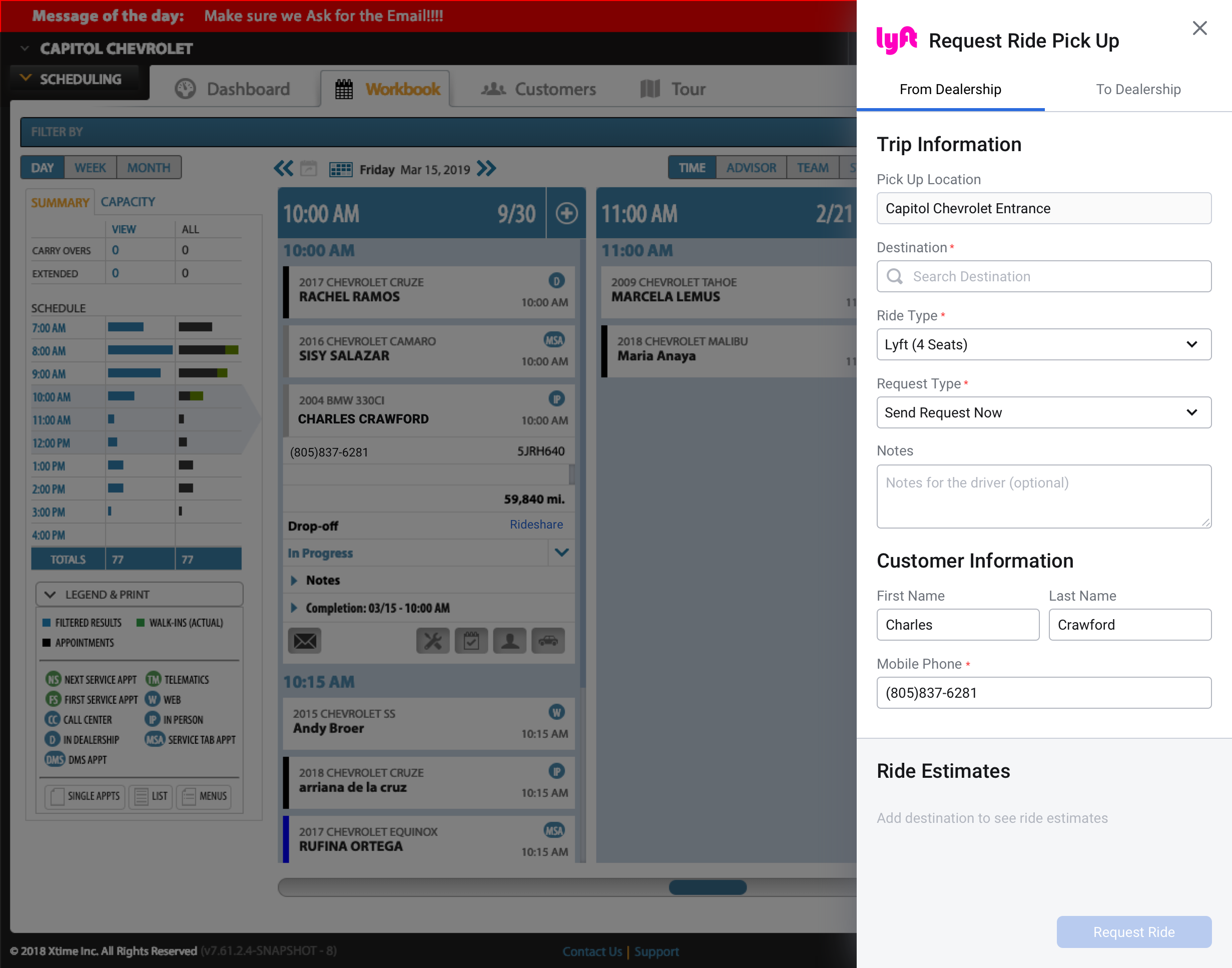
Current State: Rideshare - Dealer Side
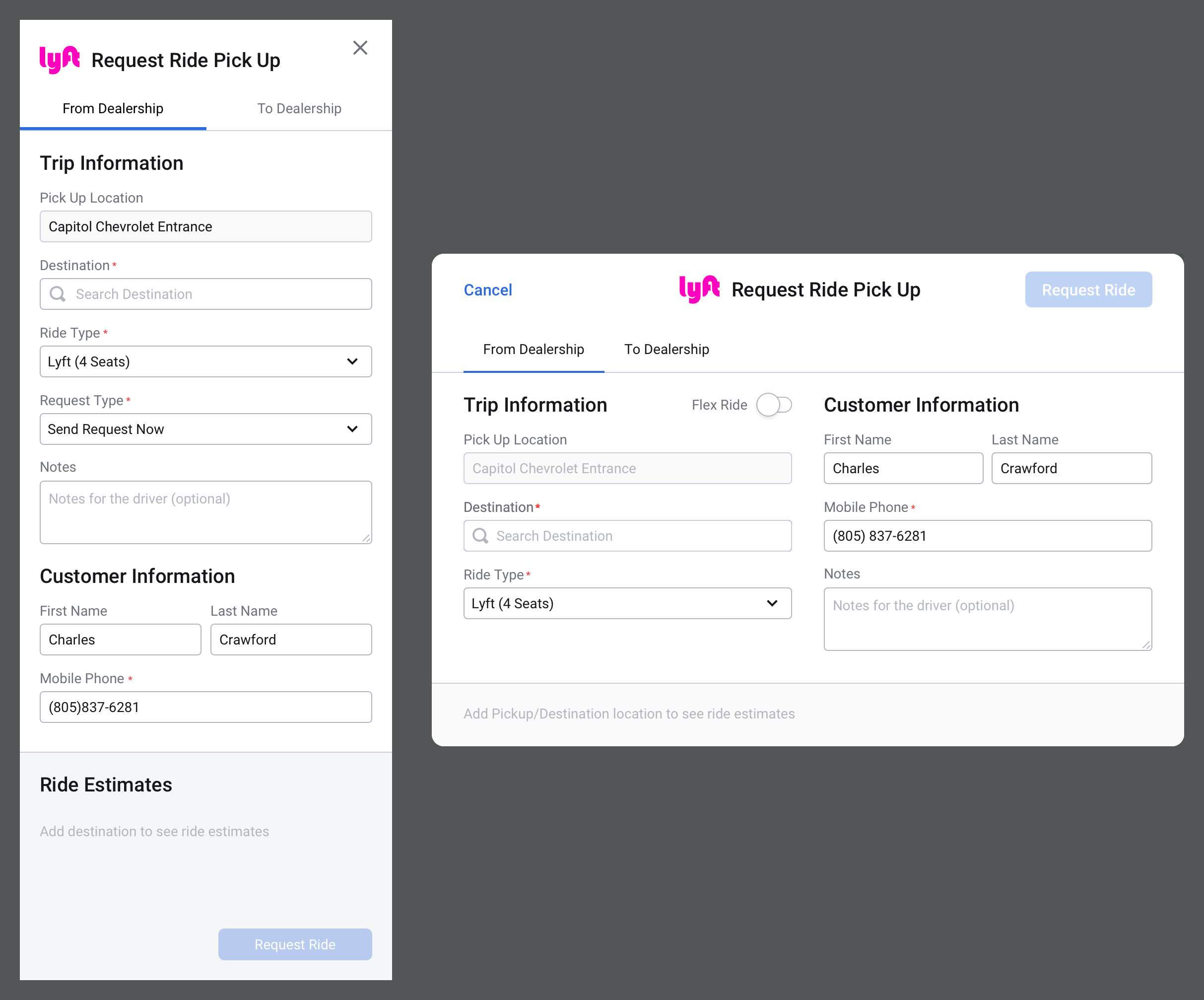
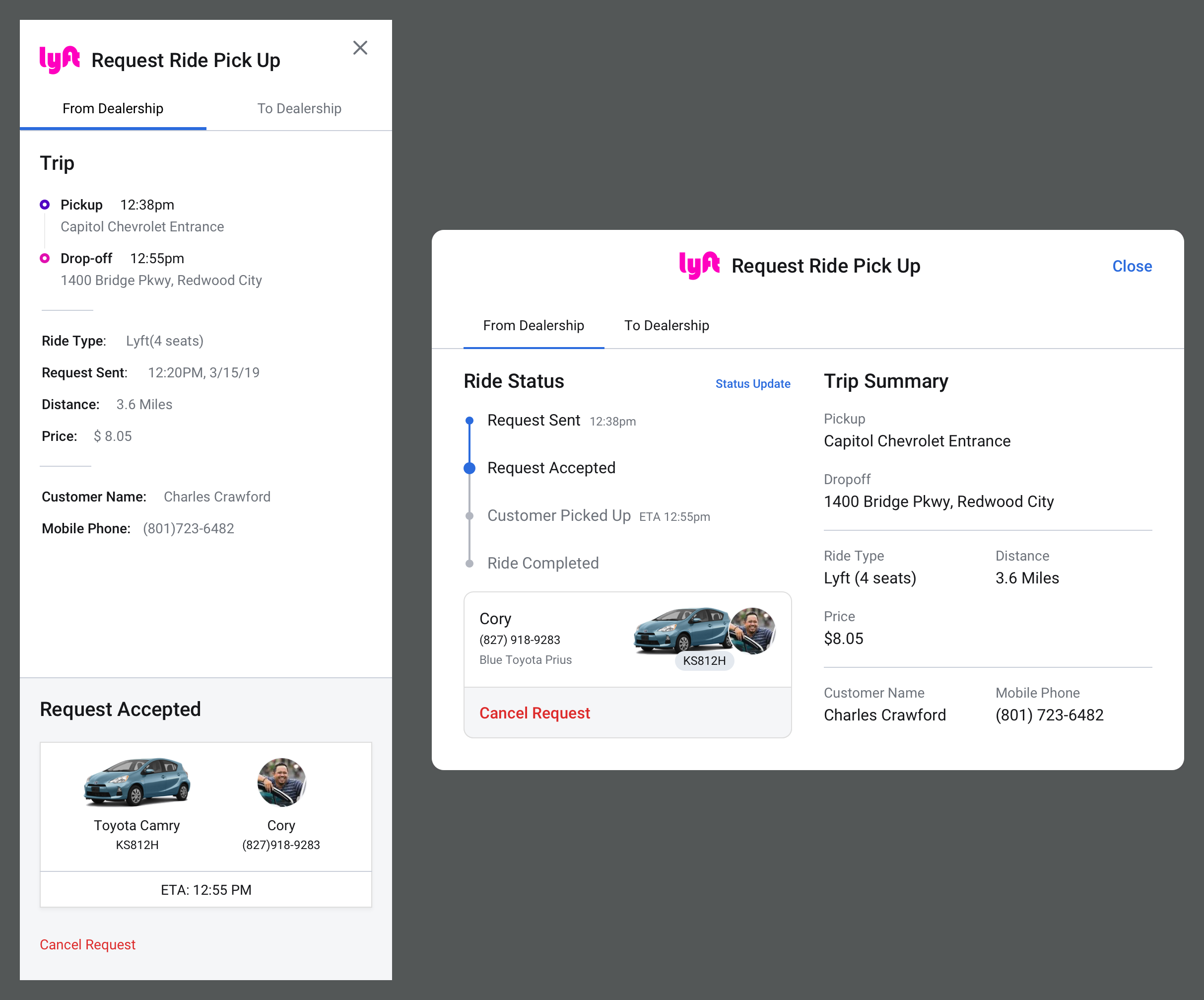
Zooming in on the details, we started taking inventory of the UI layer itself as it currently existed in production…


We can see how the dealership user begins the ride hailing journey on desktop, the form fields that require input, and then, further down the path, what a Request Accepted status looks like.
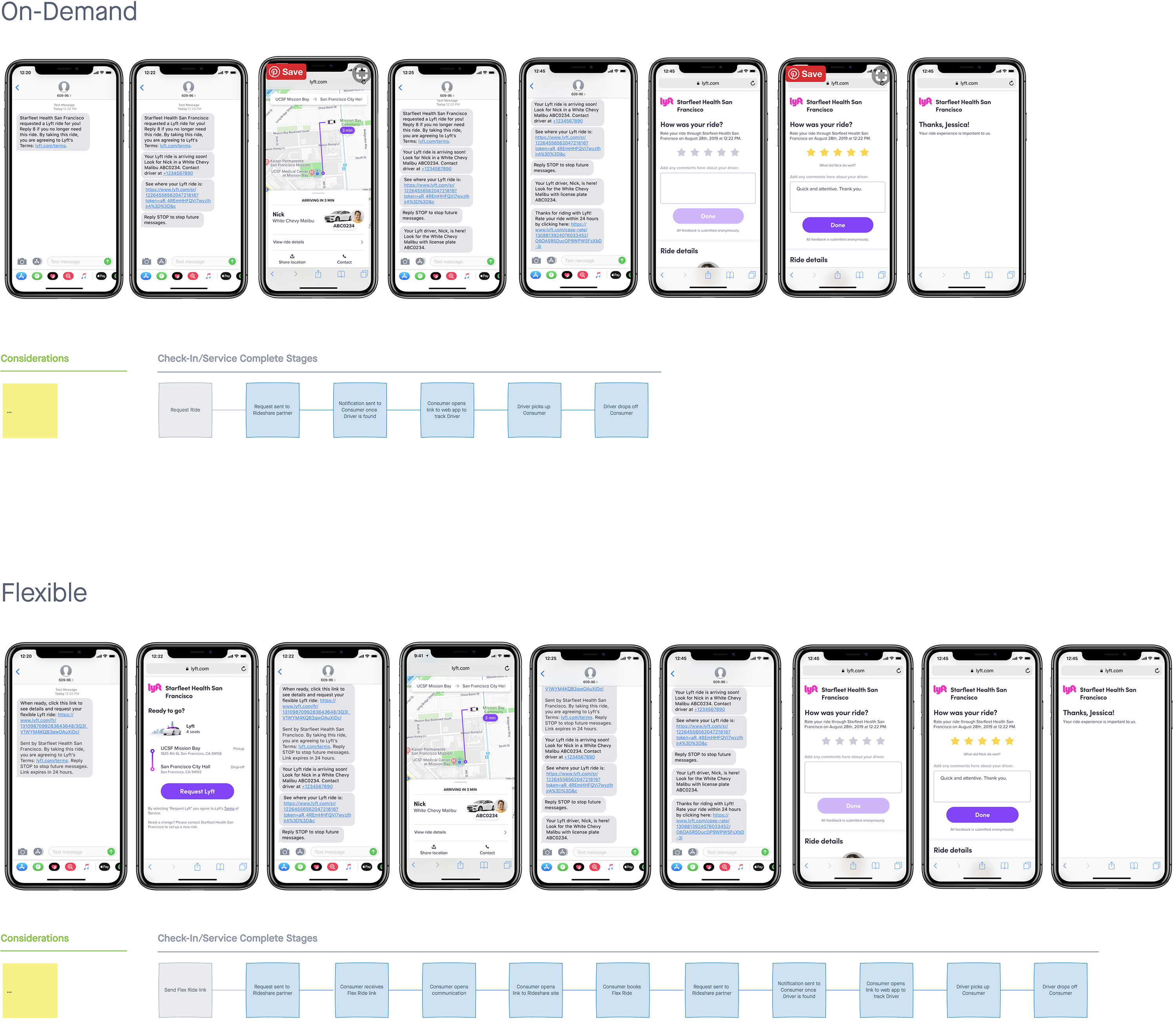
Current State: Rideshare - Consumer Side
On the consumer side of the equation, we can see the text alert that they recieve once the ride has been accepted as well as an overview of their rideshare journey…

If you compare this to previous Service Blueprint, you start to get a picture of how everything comes together from the dealership user to the rideshare service to the consumer user
Comparative Analysis
Similar to the desktop experience in the Scheduling app, it was clear that a similar experience would be need for the Engage app. But brought into alignment with mobile standards — specific to tablet for iPadOS and Android.


Feasibility Analysis
In addition, the UI for the original integration was built for the web, whereas Engage was a tablet app. However, Engage being built on a hybrid platform — React Native, which leverages web technologies — meant that we might explore potential code reuse. As such, we were faced with the follow questions.
- Port over the existing web UI, reusing the side drawer pattern?
- Rebuild the modal as native UI, using a tablet-specific pattern?
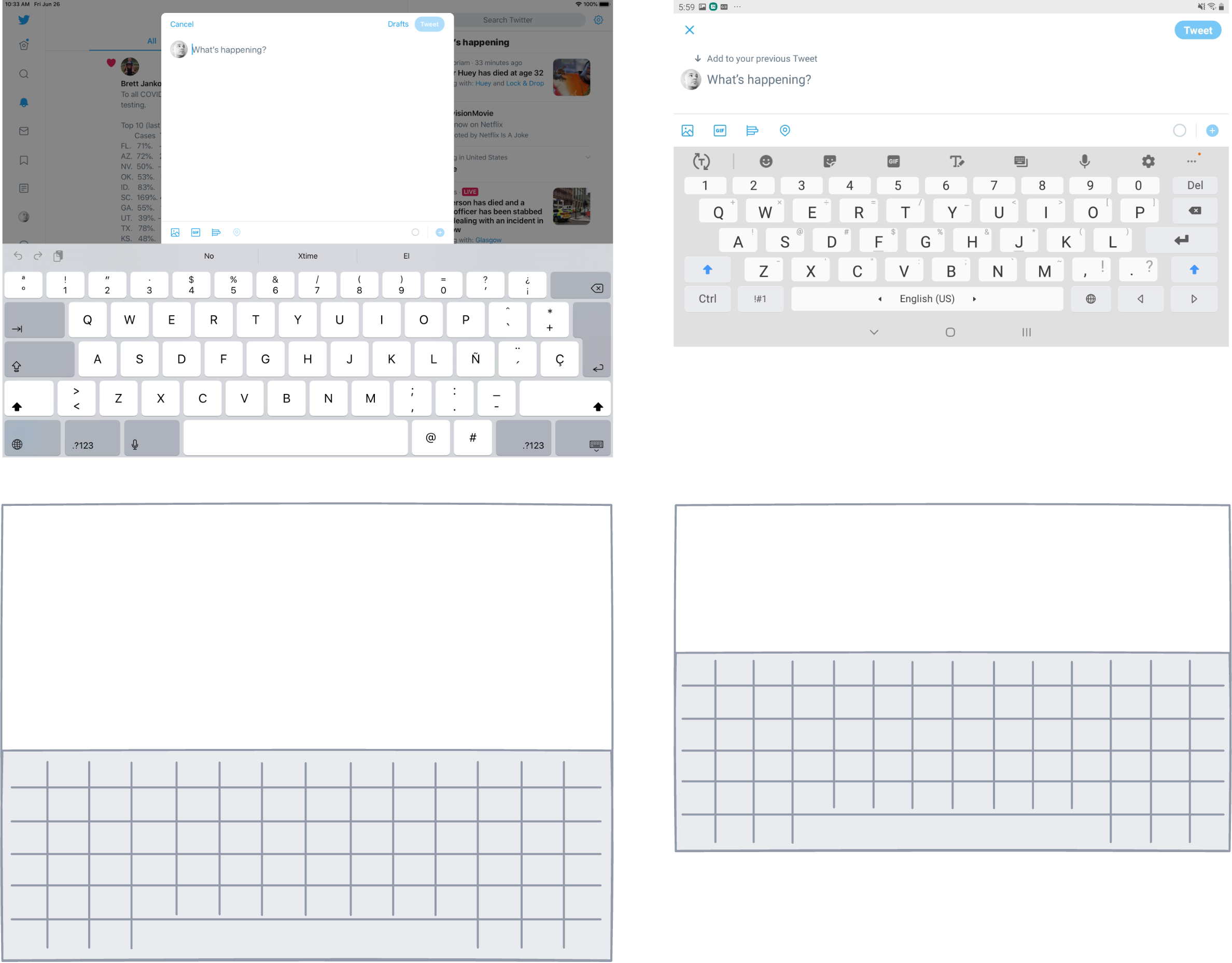
A major concern for the reusability of the side drawer in conjunction with the virtual keyboard. As form inputs were a necessary part of the ride hailing experience, the virtual keyboard would be active during most of the task.

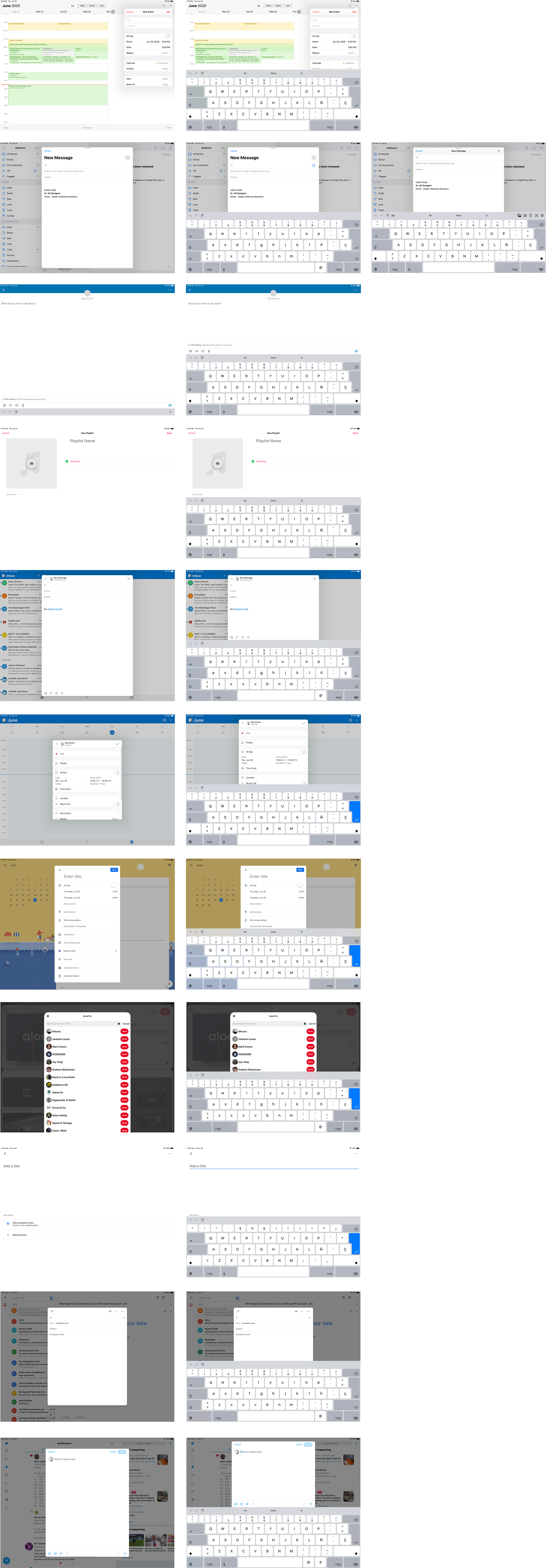
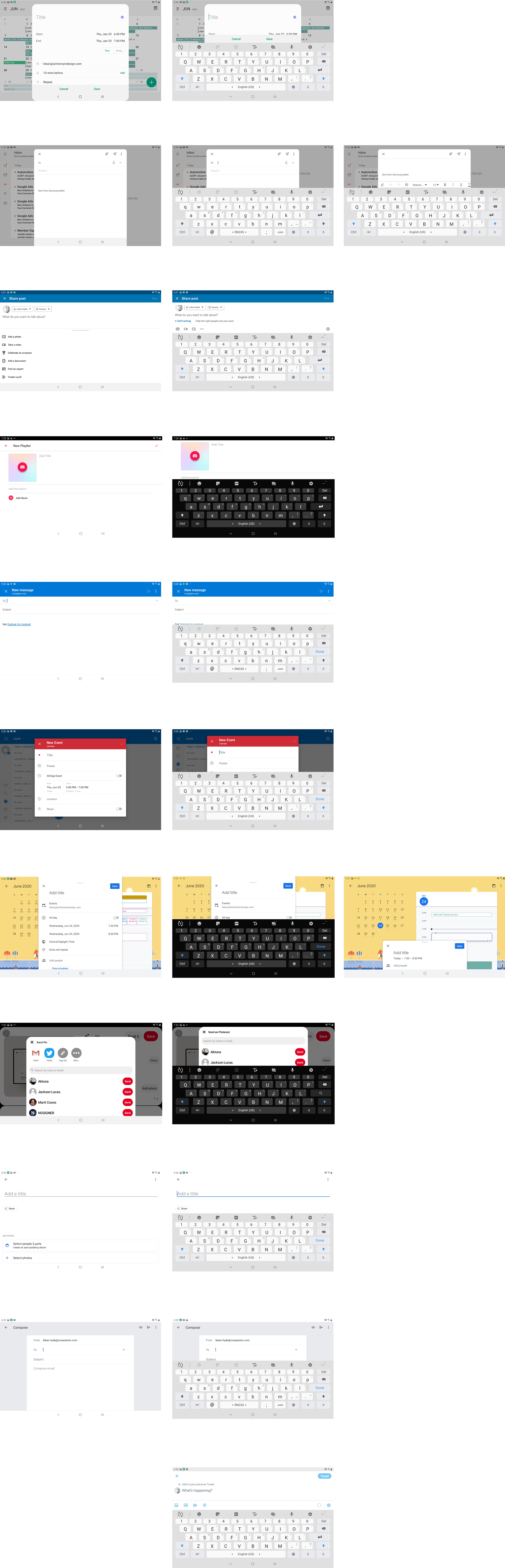
The virtual keyboard was the dealbreaker (see below), so we opted for number two:
Rebuild the modal as native UI, using a tablet-specific pattern.

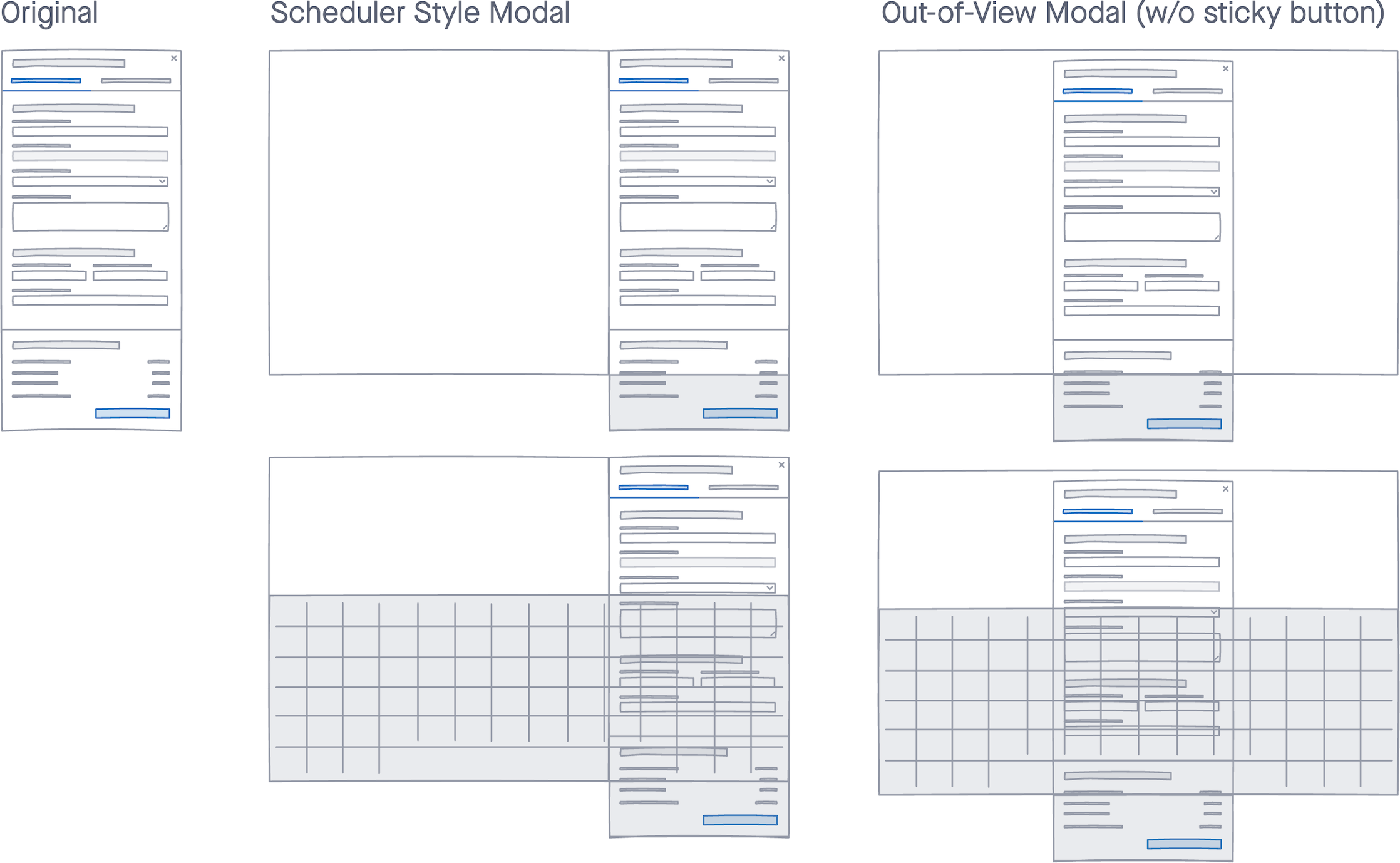
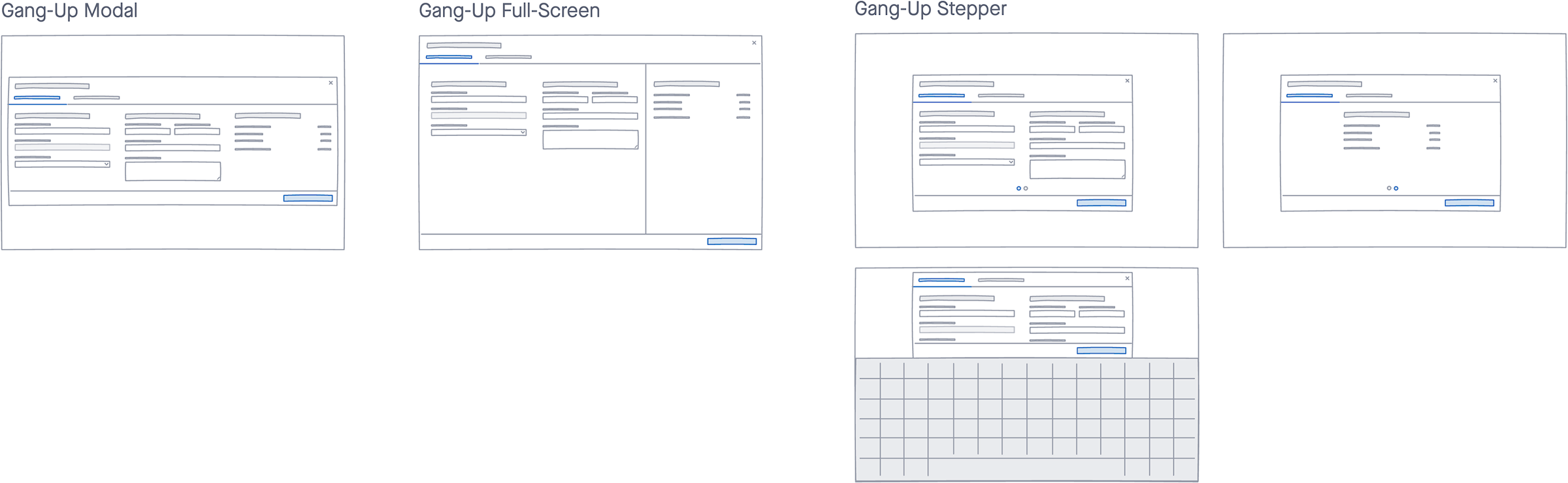
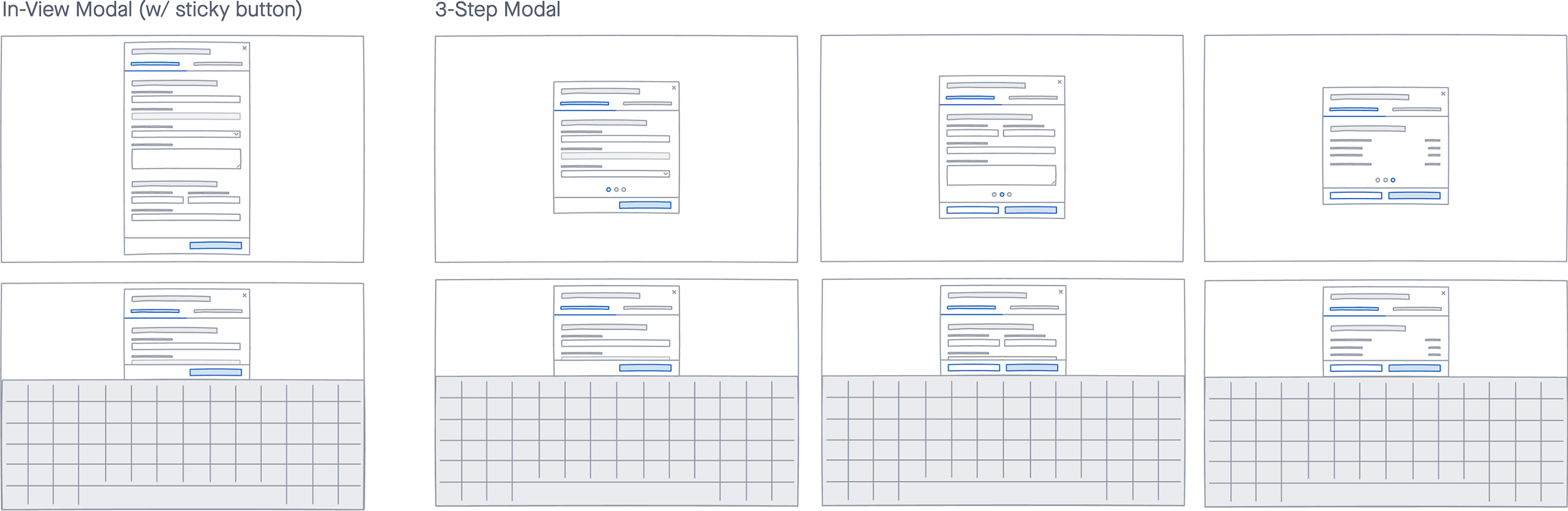
Initial Wireframes
Building off of what we learned from the previous investigation (above) and addressing issues with the virtual keyboard, the following wireframes were explored…


Delivery
After several rounds of conversations with product and engineering — and the project be paused and resumed multiple times — the following experience was delivered in close collaboration with the team.
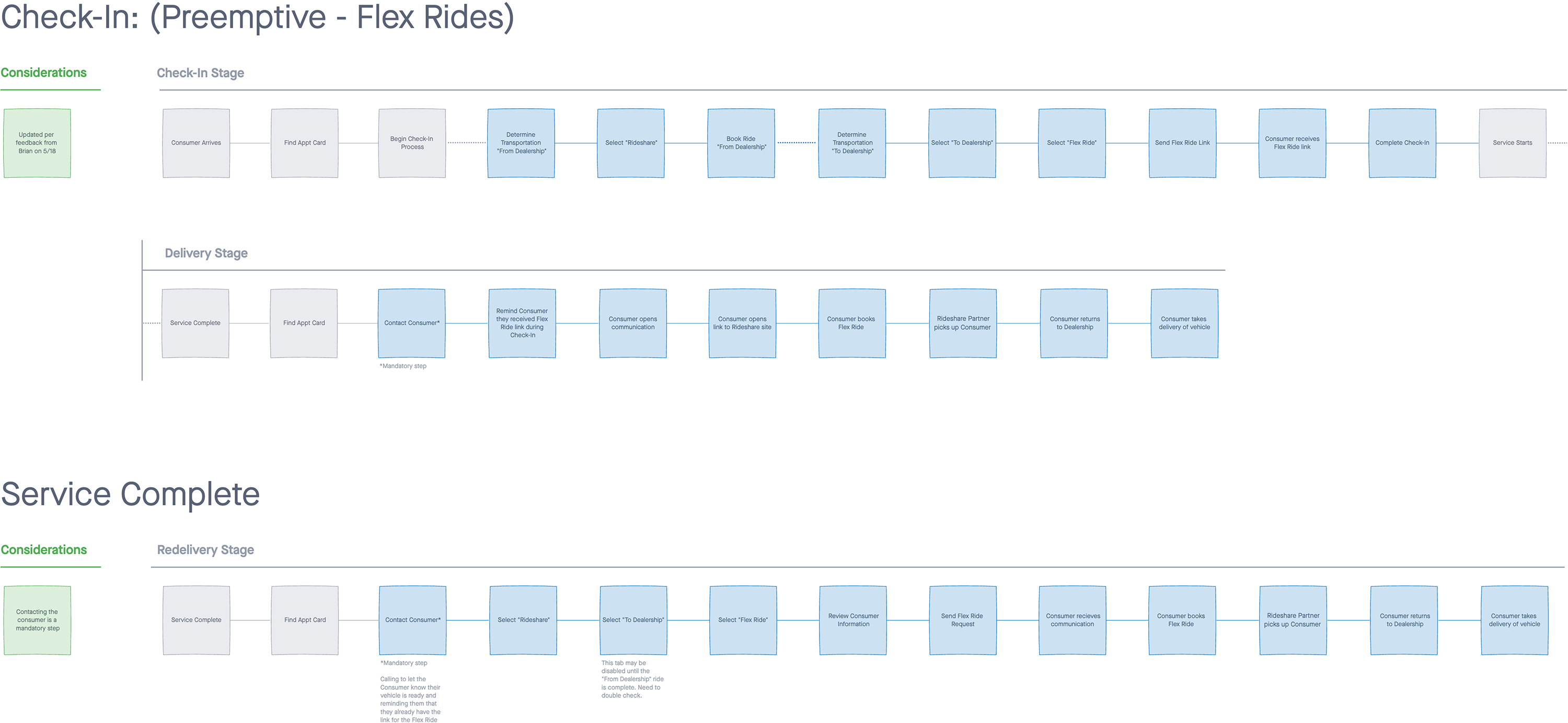
Future State: Service Blueprint
The Service Blueprint for the desktop experience has now been updated to be more specific to the tablet experience, with a focus on the Check-In workflow.


In the two diagrams above, we can see special considerations for the After Check-In and Service Complete portions of the overall service visit.
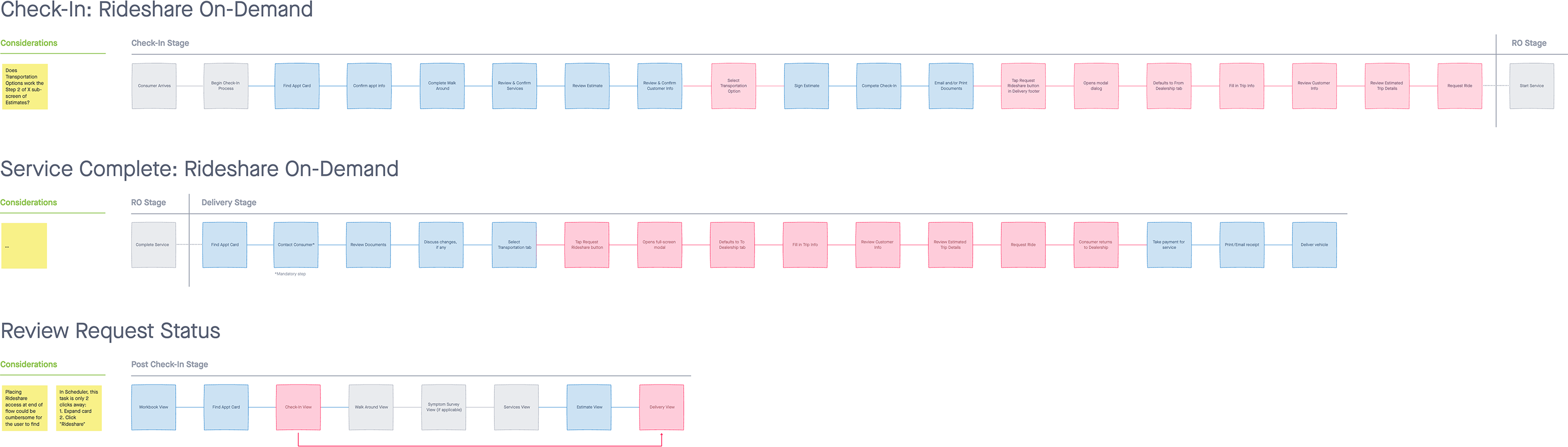
Future State: Task Flows
Those same phases of the service visit mentioned above are illustrated further in the updated task flows…

Note the addition of a Review Request Status path, something that was present — but not illustrated — for the desktop experience. We found that, during peak hours and subsequent rideshare delays, consumers would inquire about the status of their ride.
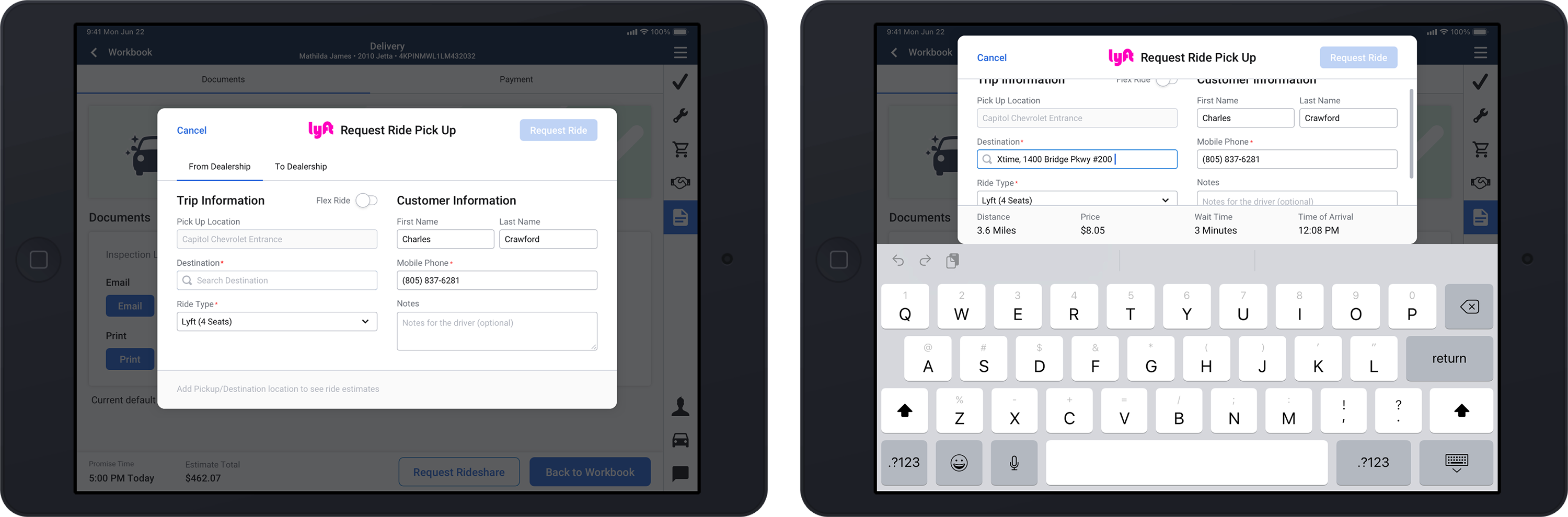
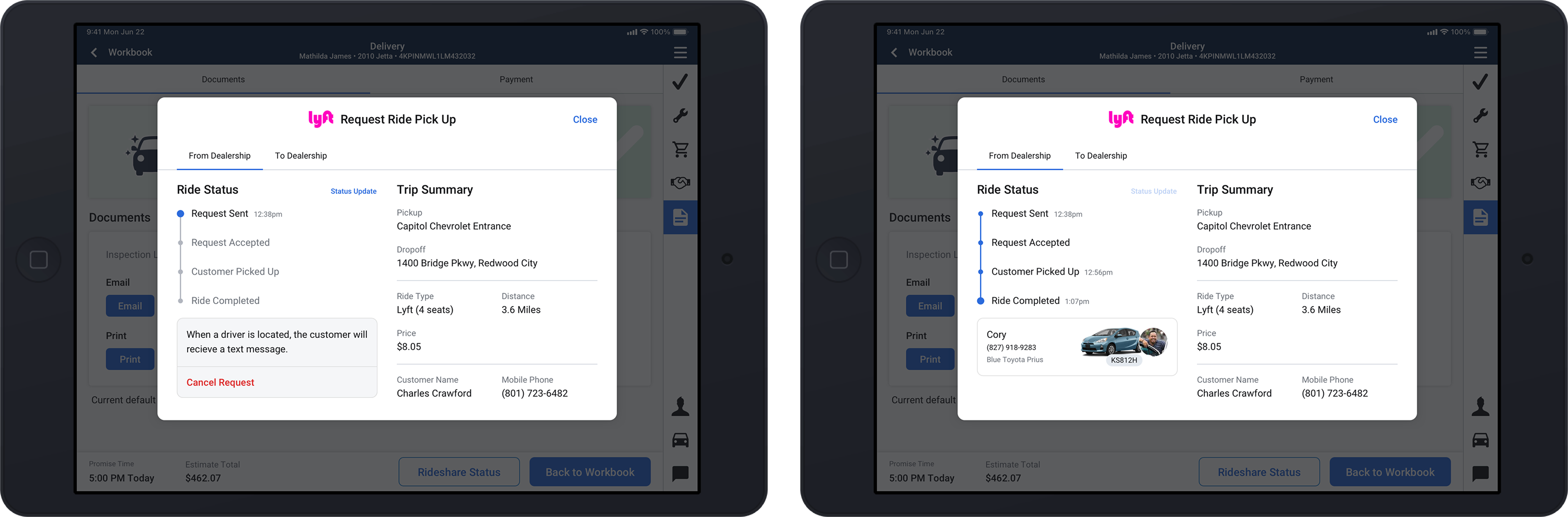
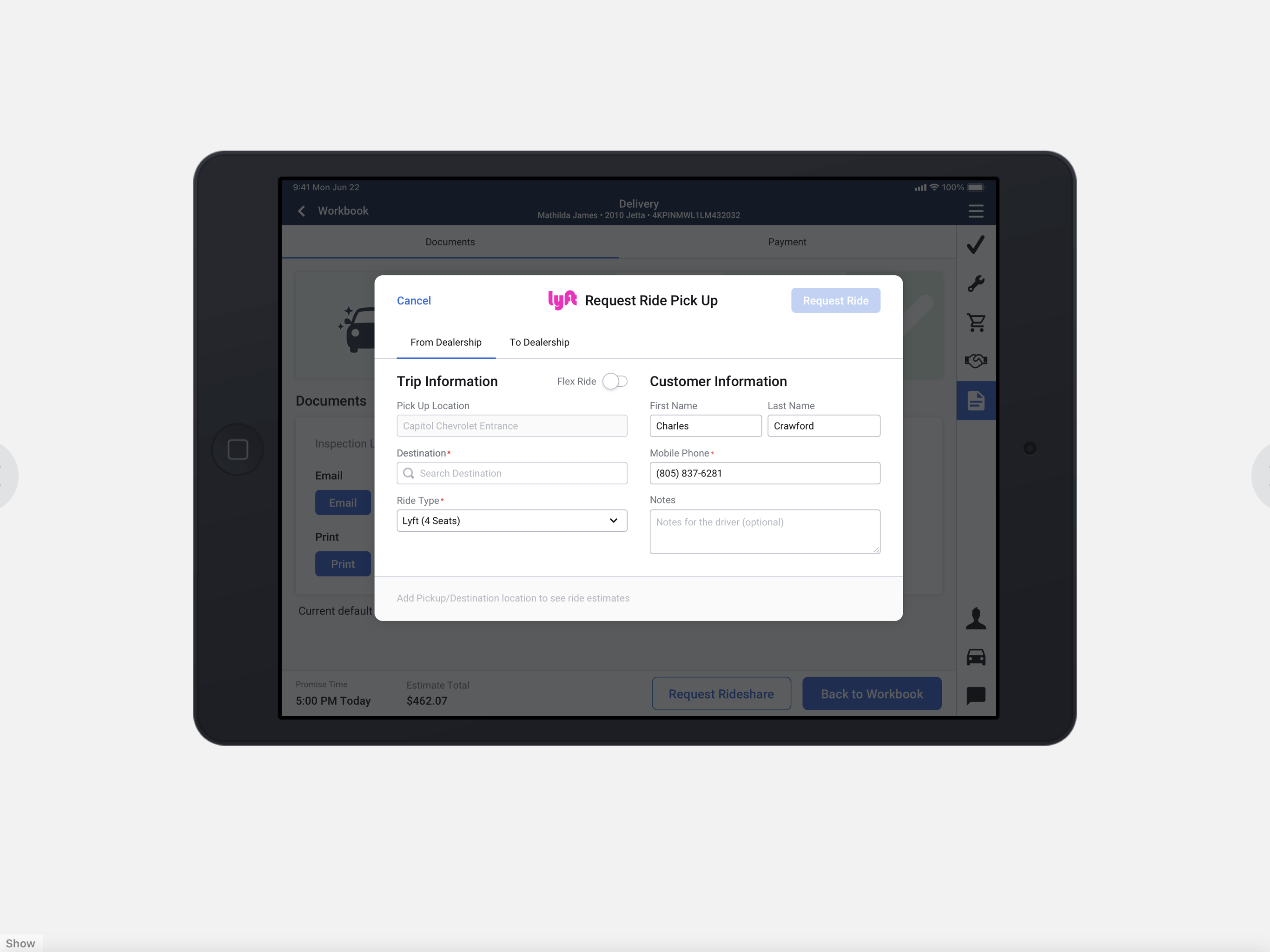
Future State: Mockups
The final mockups for the experience aimed to achieve two simultaneous goals:
- Provide an experience consistent with desktop
- Provide an experience appropriate for mobile/tablet


As called out in the previous task flow, the designs for tablet included considerations for Review Request Status.
UI Specs: Desktop vs Tablet


Interactive Prototype

Outcome
The integrated rideshare service enhanced the check-in experience by providing additional customer amenities and boosting the brand awareness of the dealership. It also improved workflow efficiencies by allowing the dealership user to stay in the tablet experience and not force them to switch to desktop to hail a ride.
In addition, the following KPIs were impacted:
1,500
subscribed
$1.1M
revenue
15%
growth YoY
