Design Systems
Collection: Design Systems
This is a showcase of my involvement in design systems at various capacities for various products and organizations. It is not an in-depth analysis, but a brief overview of my experience and contributions since 2012.
Practical Work
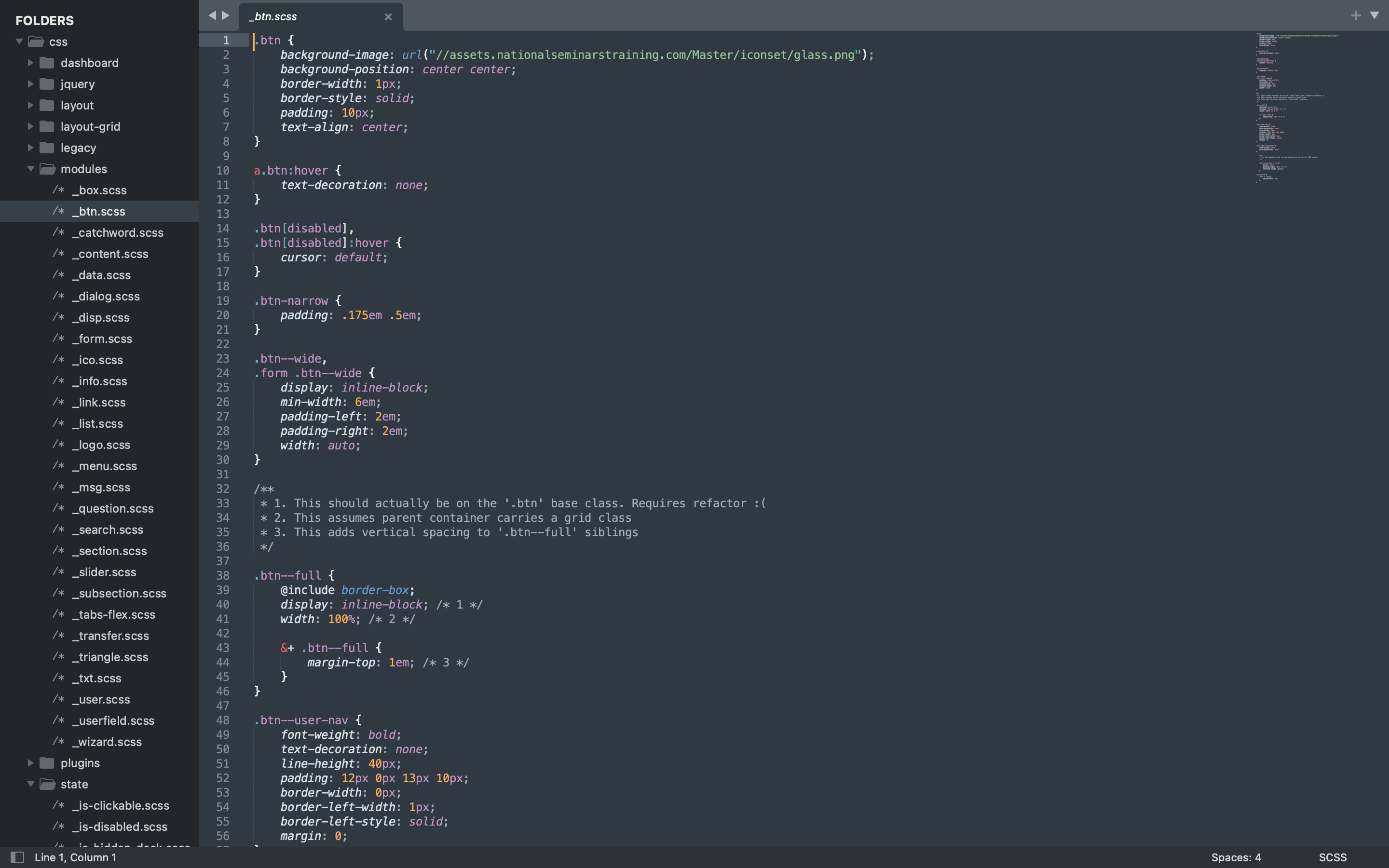
NST Design System
- Role: UX Design Lead
- Organization: National Seminars
- Duration: 2011–2014
This was an in-house effort to wrangle in our CSS and UI using modular design princples. Based heavily on OOCSS and SMACSS, this my first real exposure to design systems, albeit from a front-end development angle. The main problem we were trying to solve was not only consistency of UI components, but to expedite development in a legacy system.

Tracksuit
- Role: Sr. UX Designer (Mobile)
- Organization: Dealer.com (DDC)
- Duration: 2017–2018
Tracksuit was a design system created to support dealer-facing products. I was one of many contributors during its lifespan, but with the specific focus of applying a mobile lens to the included components and design patterns. The effort was intended to provide guidance to both (responsive) web and native mobile.

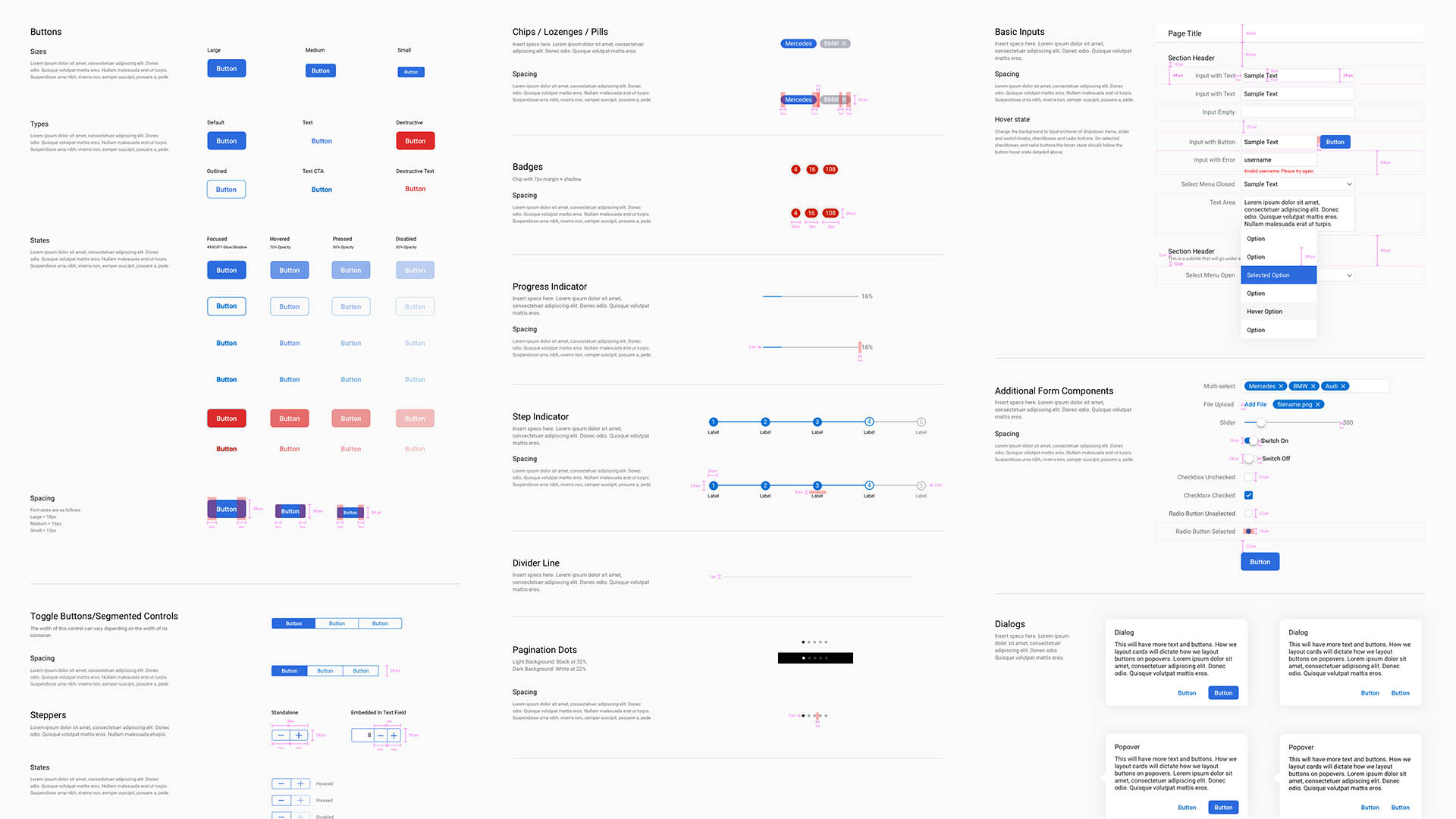
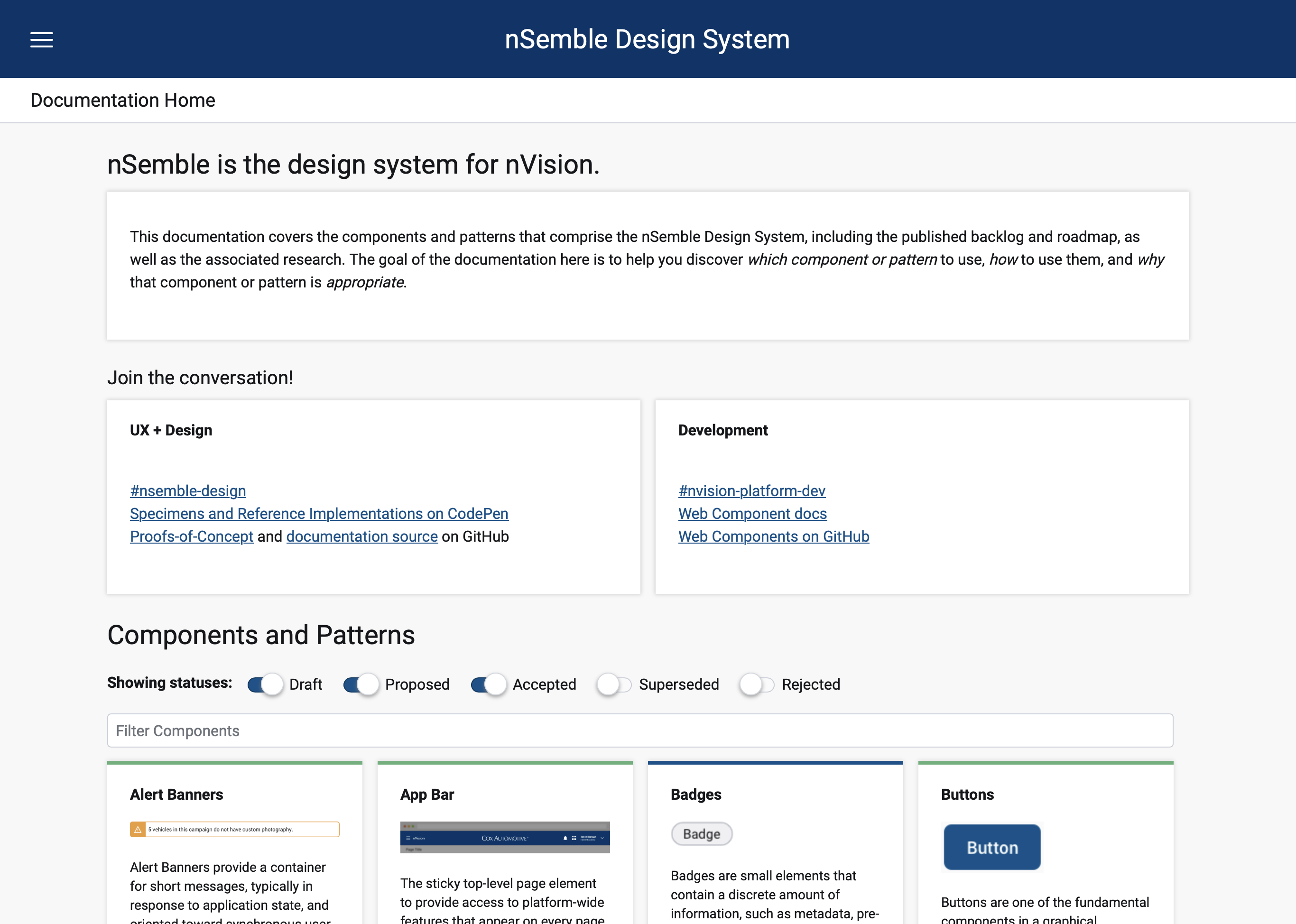
nSemble
- Role: Sr. UX Designer (Mobile)
- Organization: Dealer.com (DDC), Cox Automotive Data Services (CADS)
- Duration: 2018–2020
nSemble, like Tracksuit before it, was a design system created to support dealer-facing products. I was one of its primary contributors, tasked again with the specific focus of applying mobile recommendations to components and design patterns. This effort was intentionally scoped to responsive web, but still pulling cues and best practices from native mobile.

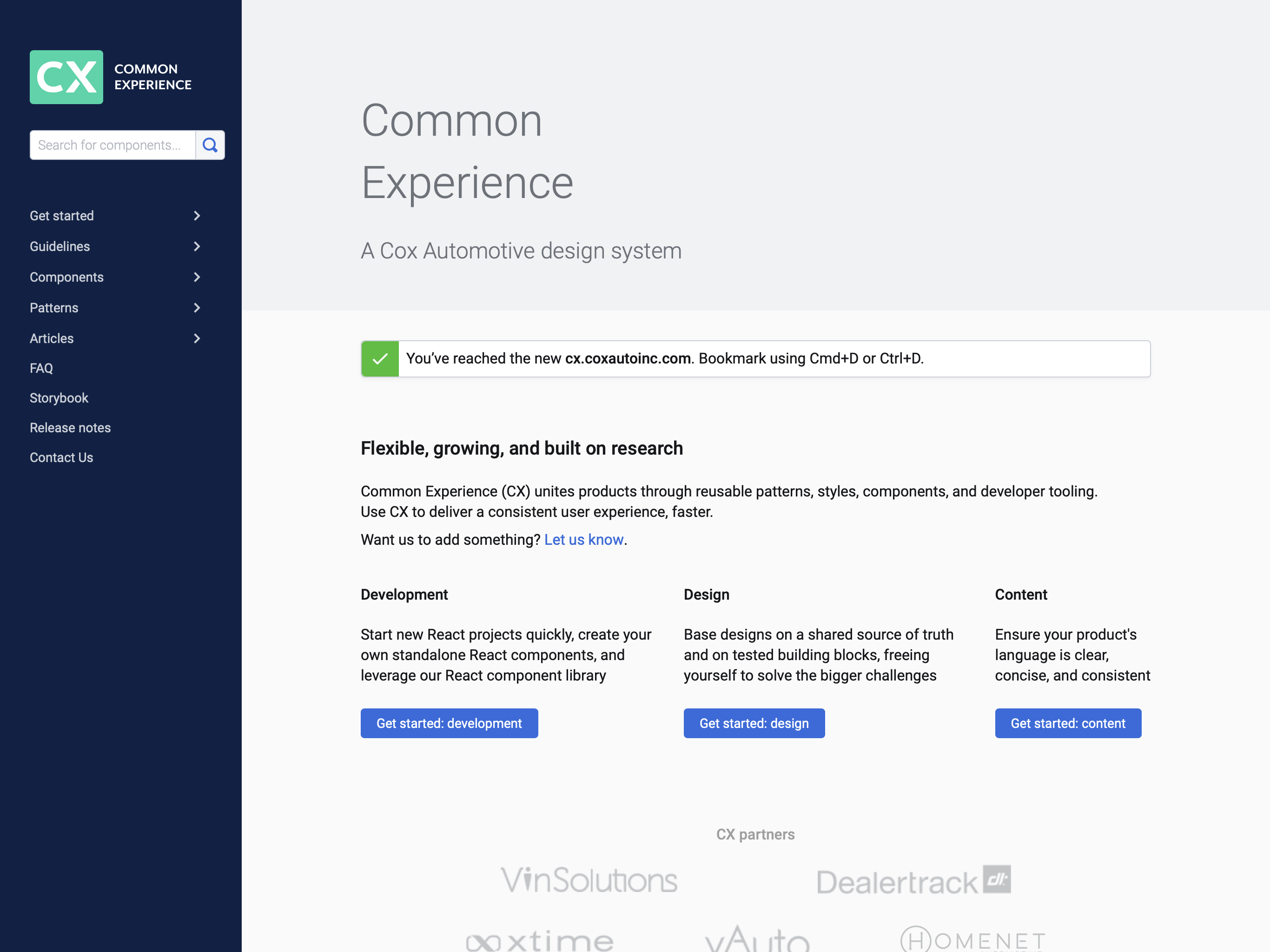
Common Experience (Mobile)
- Role: Sr. UX Designer
- Organization: Xtime (Fixed Ops)
- Duration: 2020–2023
Common Experience was the next evolution of its predecessor Tracksuit. Like other before it, it was created to support dealer-facing products, but with a wider reach across the organization.
My role was more of that of an adoptor, but with the task of refining and enhancing the components to fit native mobile, tablet apps in particular. Here, our team created an internal UI kit to act as an extension to the main design system project.

Written Work
Modular CSS
- Organization: Personal Project
- Duration: 2011–2014
Just a sampling of some of my previous writing from the perspective of CSS — what I believe has been the cornerstone of my journey into design systems.
- Resources For Modularizing Your CSS
- SMACSS: Notes On Usage
- Creating Modules (Part I)
- Creating Modules (Part II)
- Modular Typography
- Using Encapsulation In CSS
- A continuation of Modular Design
I've also given internal presentations on using Modular CSS for more effecient front-end design (see slide deck).
Design Pattern Research
- Organization: Cox Automotive
- Duration: 2016–2024
For design systems I was involved with as a contributor, beyond designing components, I also performed research on design patterns and provided written analysis on my findings.
Advisory Work
Mobile Guidelines:
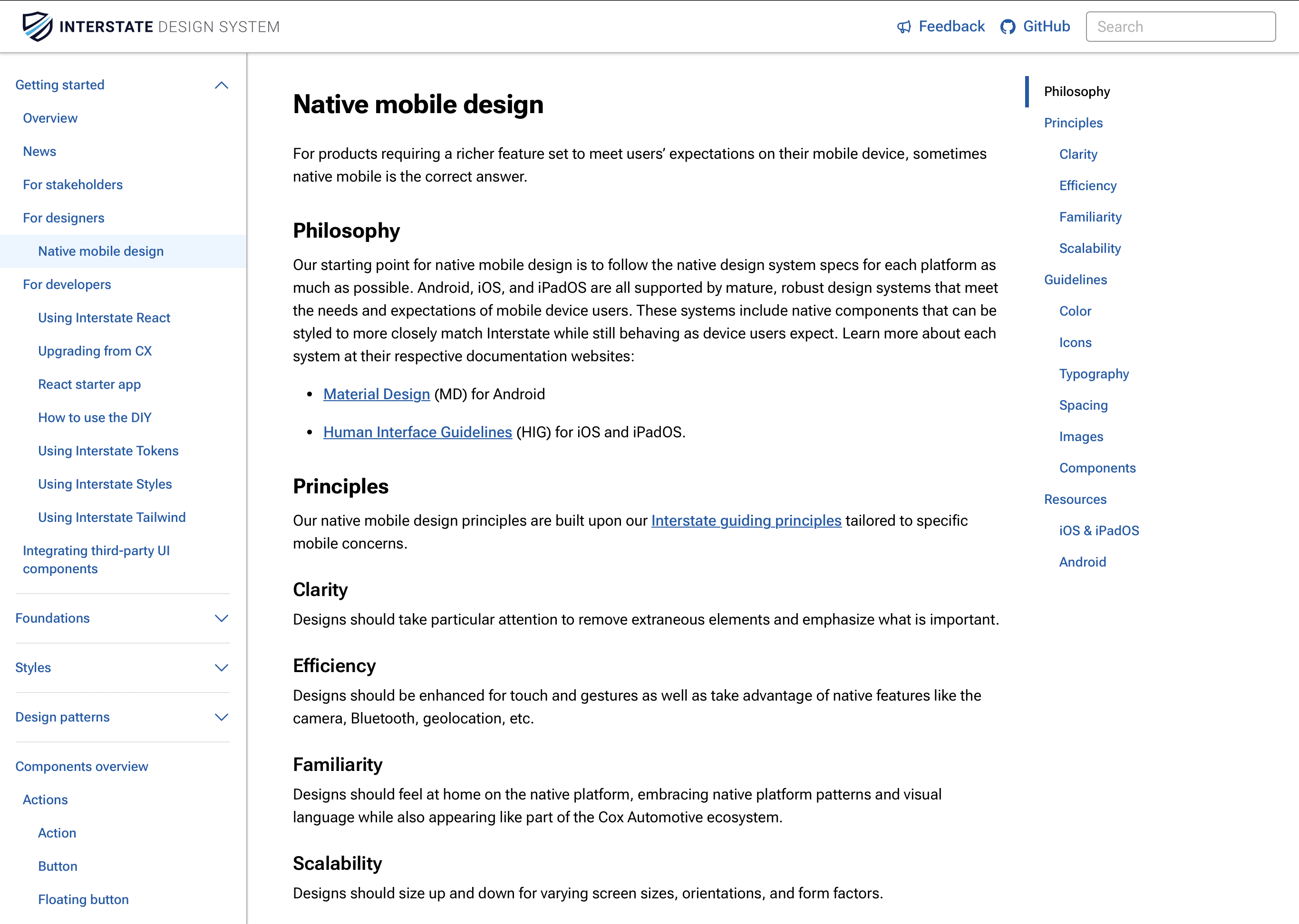
Interstate Design System
- Organization: Cox Automotive
- Duration: 2024
Most recently, I was tapped for the governance team for the internal design system for Cox Automotive called Interstate. I was asked to assist the team by providing a mobile point of view as guidance for designers working in native mobile.

Here is a copy of the guidelines as they were published on the internal site.
Modular Design Principles
Beyond working and advising on design systems, I have a deep understanding of the core principles behind building components and larger patterns. I have given presentations to teams and can mentor other designers on the same foundation concepts.
Key concepts like separating content from container and the single responsibility principle can be borrowed from Modular CSS along with the notions of portability and scalablity and applied to the work we do in design systems.
Lessons Learned
Buy-In
Like any other UX project, design systems, especially those to have far reaching impact on other products and teams, need a thorough analysis and identification of key stakeholders and users. Without leadership buy-in and user adoption, the design system will not see the success it needs.
Scope
It is important to define the boundaries and authority of a design system. In most cases, especially for far reaching products, the scope should be limited and focus on the main building blocks of an application. It cannot be everbody's everything. Similarly, it needs to be determined what is a strict mandate, what is a recommended best practice, and what is a firm opinion loosely held.
Evolution
The design system should be treated much like any other product — a living organism that develops and evolves. Systems are more difficult to update due to the higher likelyhood of unintended consequences. As such, they have a tendency to become visually stale as time passes even though the design patterns themselves may have matured.
