Mobile Design
Collection: Mobile Design
This is a showcase of my involvement in mobile projects at various capacities for various platforms, products, and business units. It is not an in-depth analysis, but a brief overview of my experience and contributions since 2016.
Practical Work
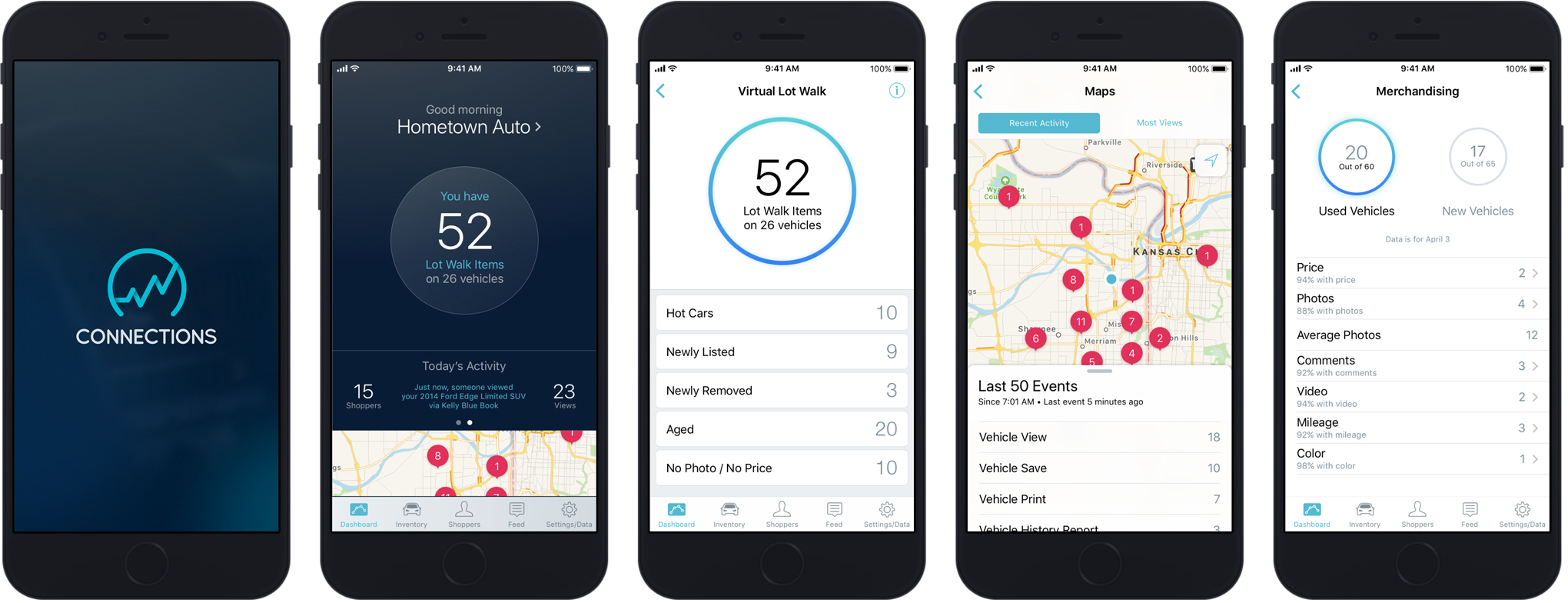
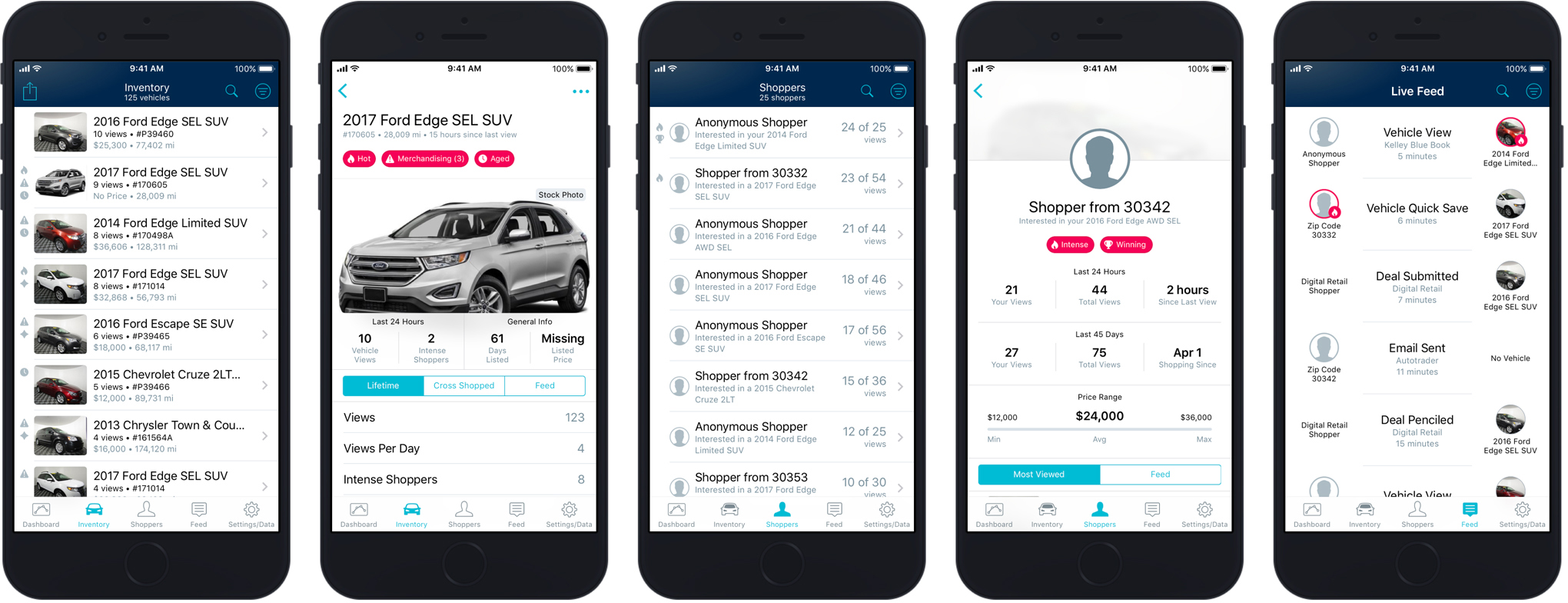
Connections
- Role: Sr UX Designer — Mobile
- Organization: Autotrader
- Duration: 2016–2019
- Platforms: iOS & Android (Phone)
A top to bottom overhaul of an internal analytics tool turned B2B app developed to retain Autotrader listing subscriptions while providing real-time data to dealerships to assist the sales department. A long-term project that included restructuring the information architecture, product identity design, visual design of the app plus supporting data visualization.


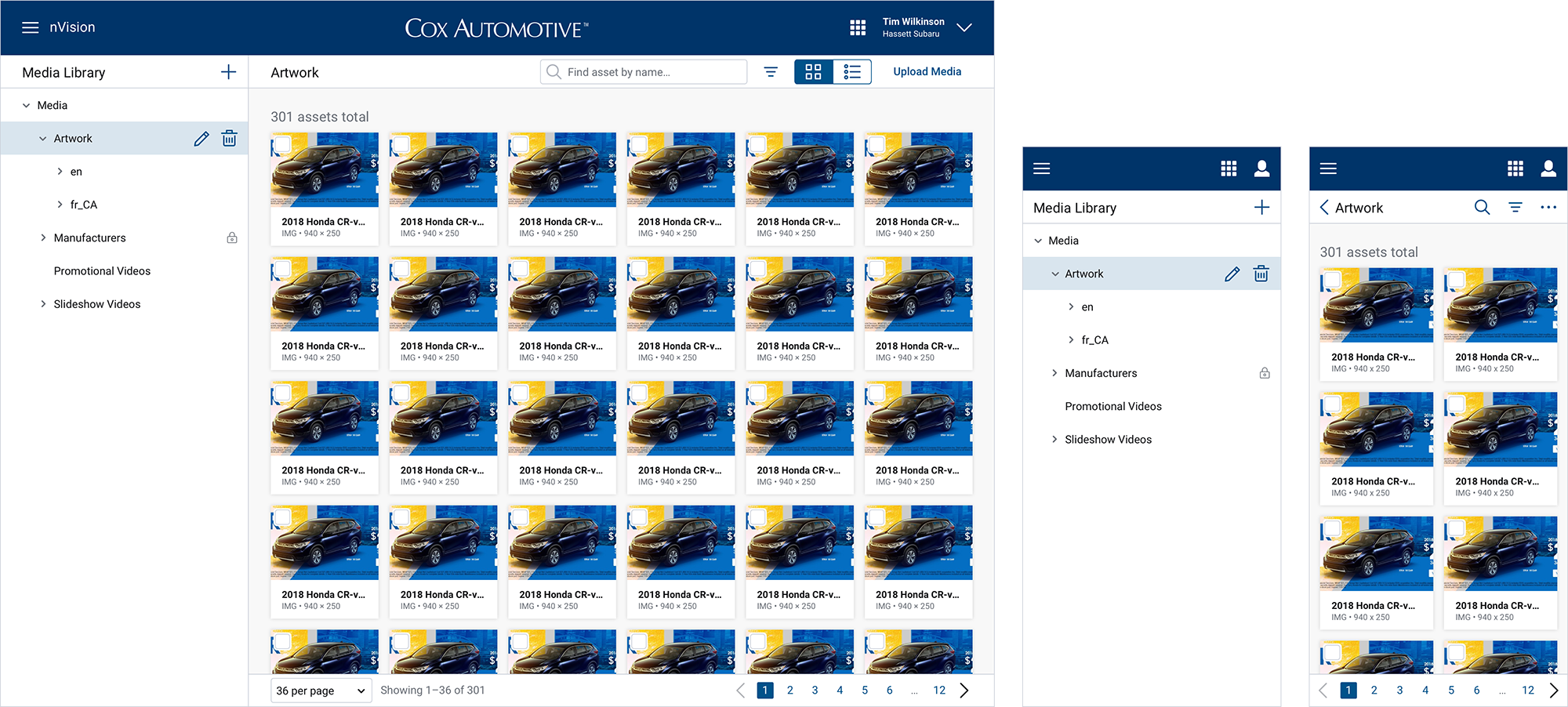
ControlCenter
- Role: Sr UX Designer, Subject Matter Expert
- Organization: Dealer.com (DDC)
- Duration: 2018—2019
- Platform: Web (Responsive)
ControlCenter is a dealer-facing web-based app for Dealer.com customers serving as the adminstrative tool for dealer websites. Along with the development of the supporting design system, nSemble, the main ask was to advise on mobile designs for the transition from being desktop-centric to responsive.

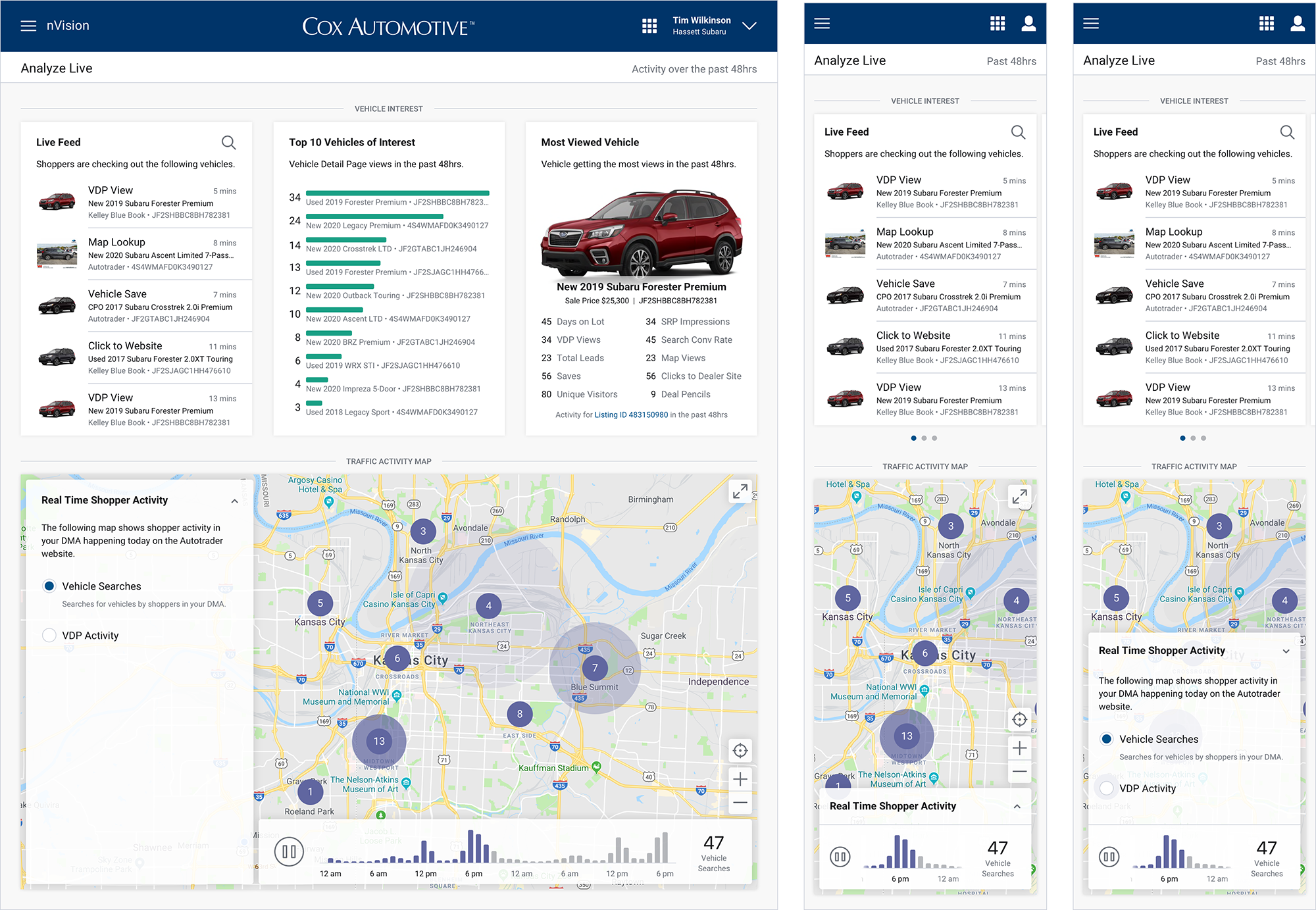
nVision Analyze
- Role: Sr UX Designer, Subject Matter Expert
- Organization: Cox Automotive Data Services (CADS)
- Duration: 2019
- Platform: Web (Responsive)
A spinoff product from ControlCenter, nVision Analyze is a reporting and analytics product for the sales department side of the dealership (similar to Connections app). Like with ControlCenter and also supported by the nSemble design system, the main ask was to advise on mobile designs for the transition from being desktop-centric to responsive.

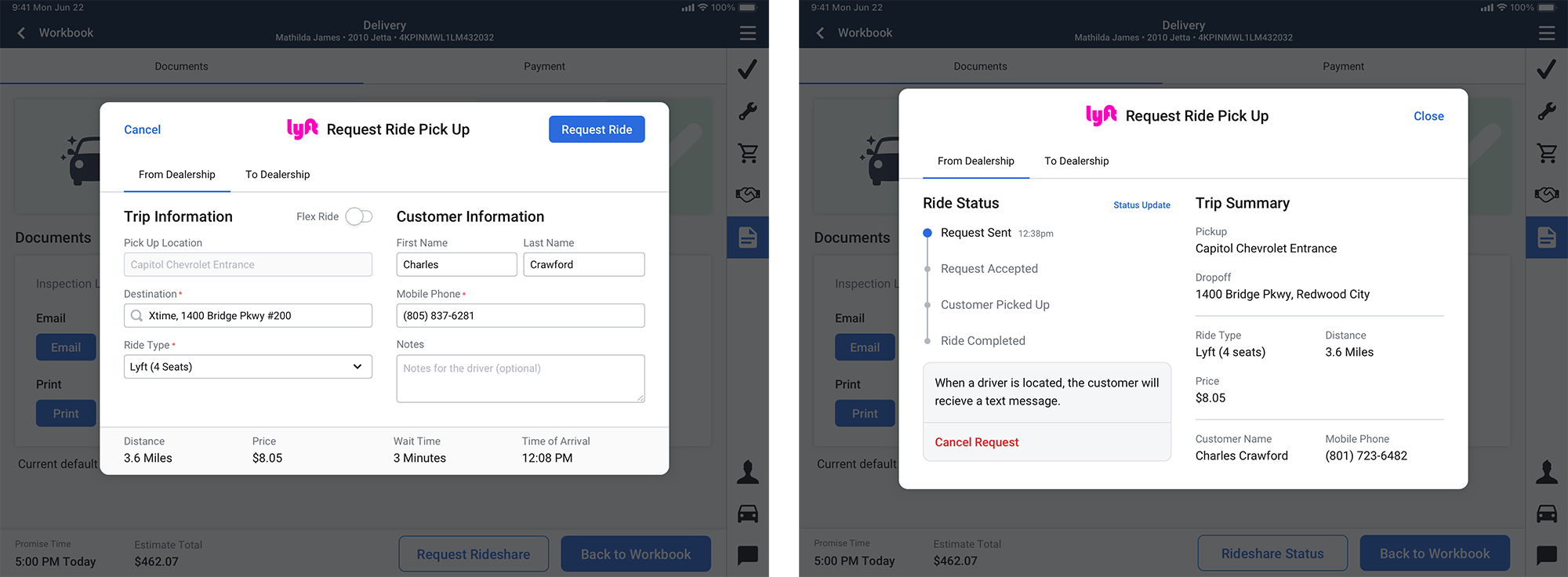
Engage
- Role: UX Architect, Subject Matter Expert
- Organization: Xtime (Fixed Ops)
- Duration: 2020–2024
- Platform: Hybrid (React Native, Tablet)
A tablet-based tool for helping service advisors check-in customers for their service appointments, most of the visual design was pre-existing when I joined the team. Specific projects worth mentioning are the Rideshare integration with Lyft and porting over the Communications Platform from the phone experience that was already implemented on Mobile Inspect (see below).


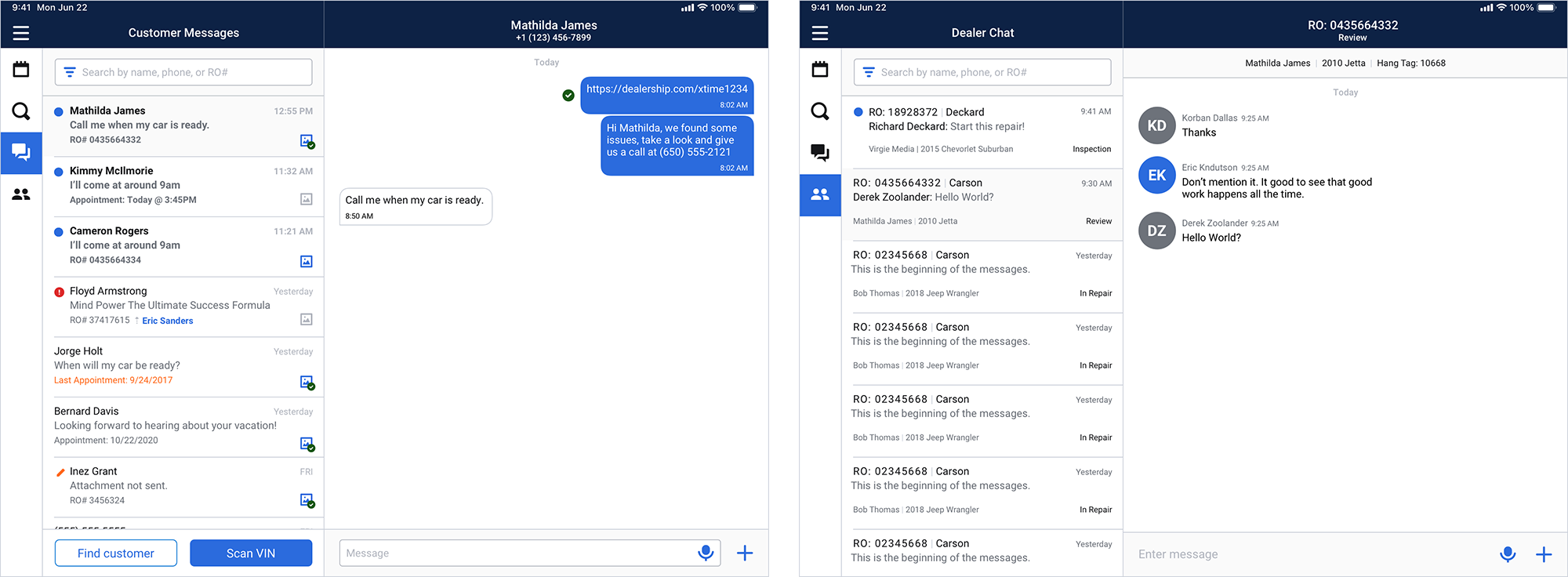
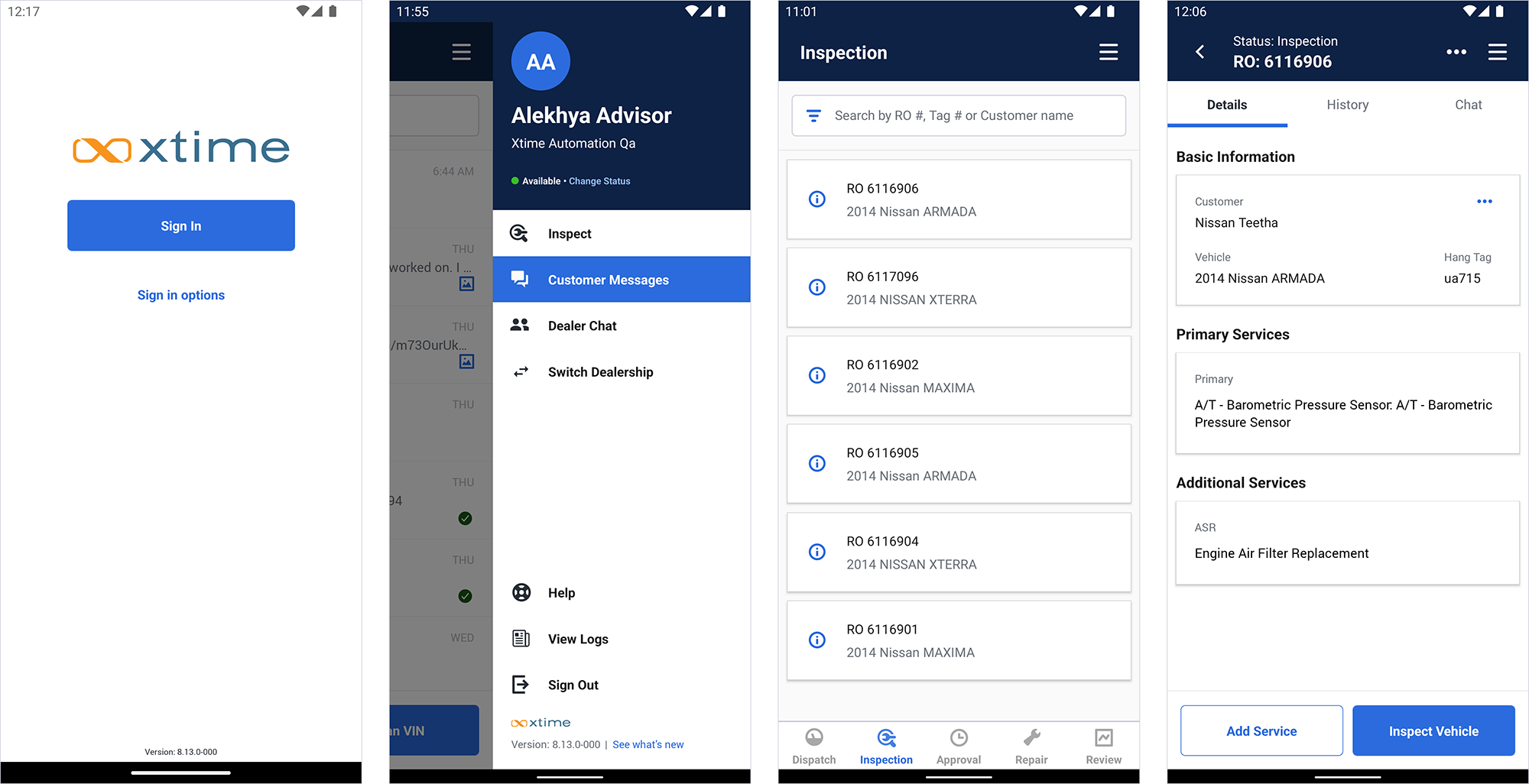
Mobile Inspect
- Role: UX Architect
- Organization: Xtime (Fixed Ops)
- Duration: 2022–2024
- Platform: Hybrid (React Native, Phone)
A phone-based tool used by service technicians to complete the multi-point inspection and create additional service recommendations (based on the inspection findings) for a vehicle during a service visit. Similar to Engage (see above), most of the visual design was pre-existing when I took over. Specific projects worth mentioning was the continued support of the Out of Office feature while in development.

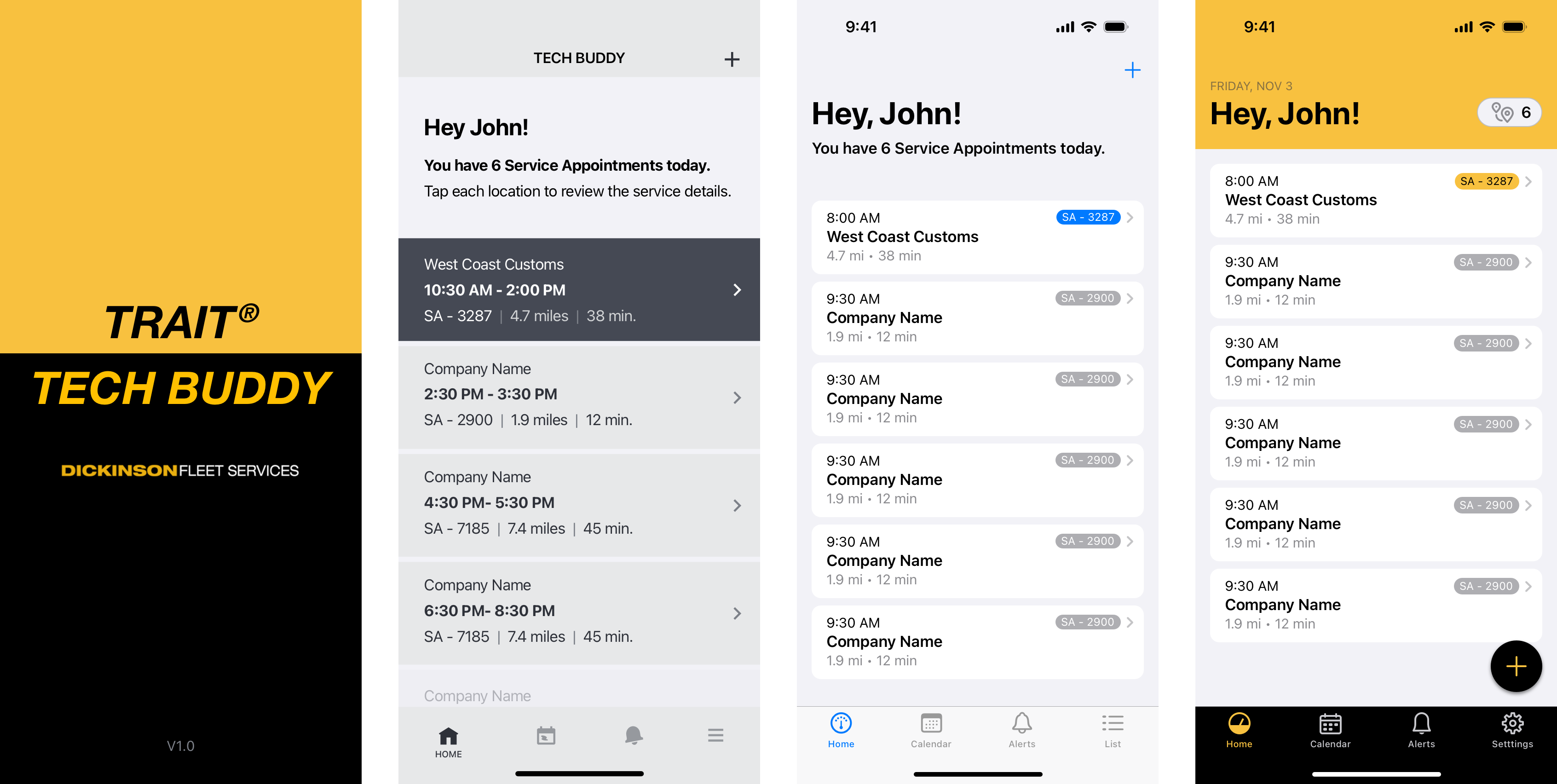
Trait
- Role: UX Architect
- Organization: Cox Automotive Mobility Product (CAMP)
- Duration: 2022
- Platform: iOS (Phone)
Visual design of a work order app for mobile repair technicians in the mobility space. The proposed visual design was based off of the pre-existing splash screen while aligning to the HIG standards and adopting iconography from our internal design system. Unfortunately, the project was short lived.

Advisory Work
Mobile Strategy:
nSemble Design System
- Role: Sr UX Designer, Subject Matter Expert
- Organization: Dealer.com (DDC)
- Duration: 2018–1029
- Platform: Web (Responsive)
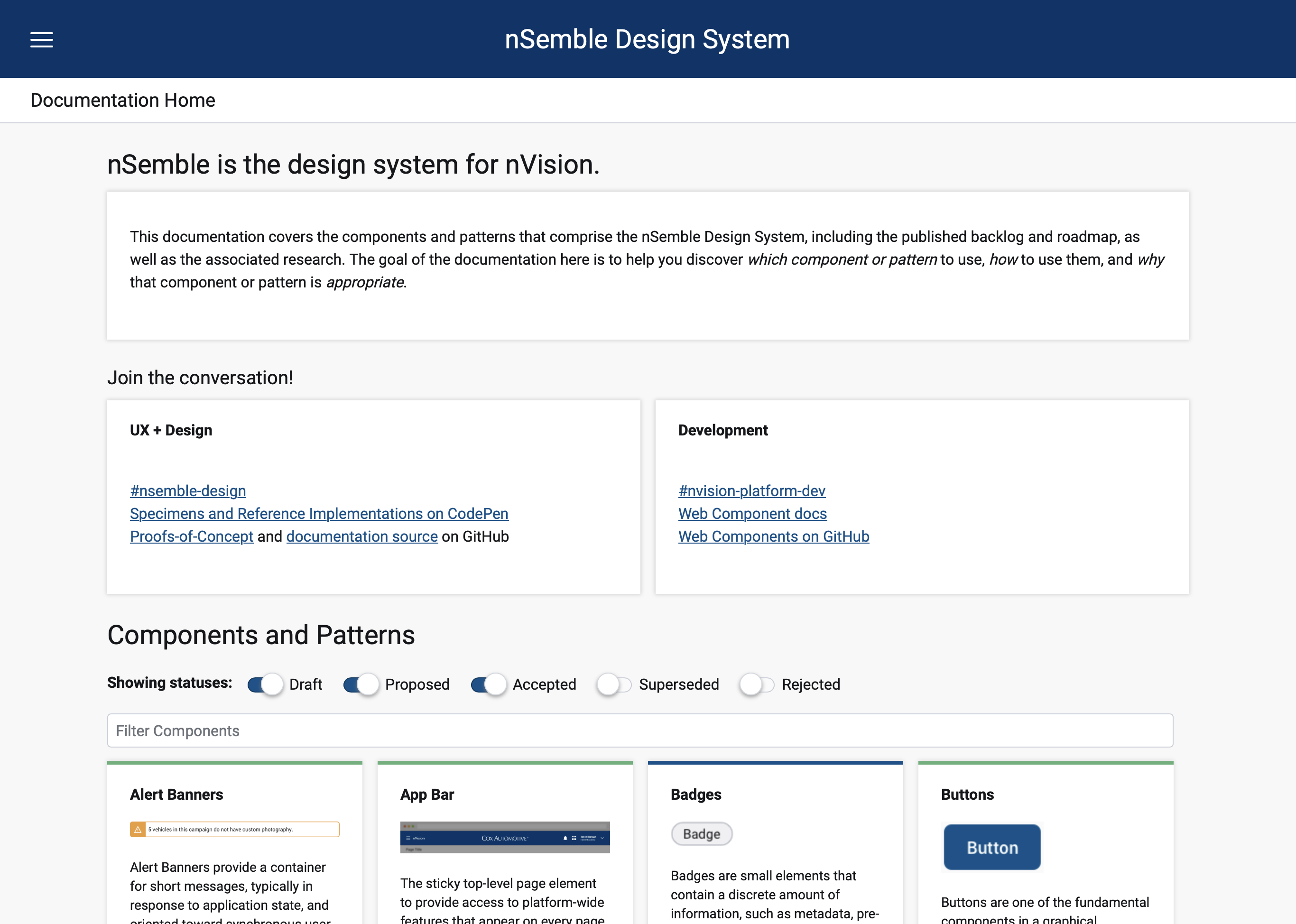
While transitioning from Connections app for Autotrader to ControlCenter for Dealer.com, I was asked to develop a mobile strategy for the nSemble design system and the products it supported. In it, I was provided the first real chance in my professional career to do a brain dump of all the things a team would need to be mindful of while supporting mobile, but from the perspective of web apps.

Here is a copy of the recommendations as they were provided to the Sr UX Director of Dealer.com.
Mobile Guidelines:
Interstate Design System
- Role: Subject Matter Expert
- Organization: Cox Automotive
- Duration: 2024
- Platform: iOS & Android (Phone)
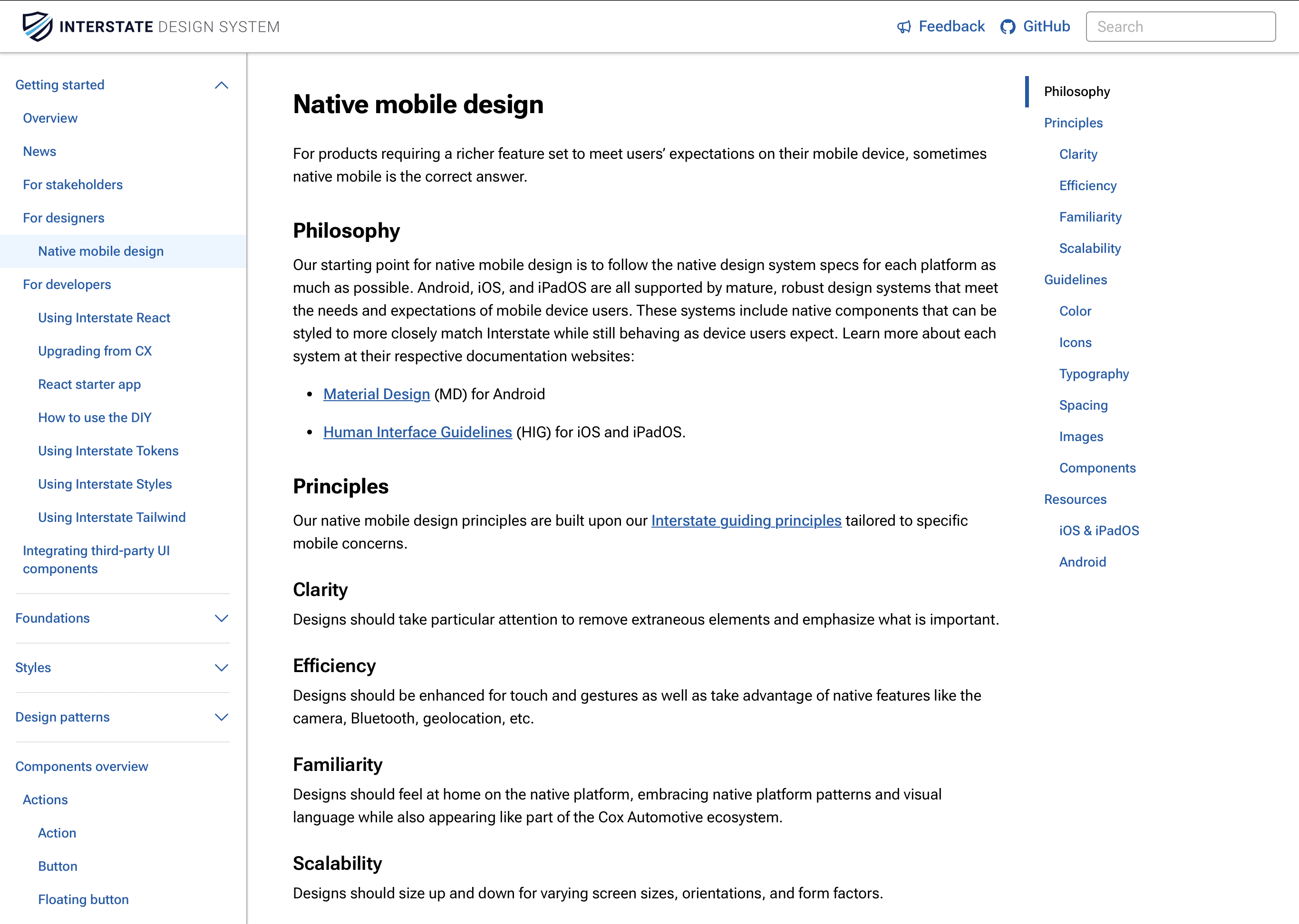
Most recently, I was tapped for the governance team for the internal design system for Cox Automotive called Interstate. I was asked to assist the team by providing a mobile point of view as guidance for designers working in native mobile.

Here is a copy of the guidelines as they were published on the internal site.
Mobile Community of Practice
- Role: Co-Founder, Co-Organizer
- Organization: Cox Automotive
- Duration: 2021–2024
One of my star acheivements during my tenure at Cox Automotive was the co-creation of the internal Mobile Community of Practice. Alongside two colleagues, I served as co-organizer (and at times, content creator and presenter) for a wide community of fellow mobile enthusasts of various disciplines and experience levels across the organization.
Community development consisted of a dedicated Slack channel, a monthly session with a focused topic and guest speakers, as well as event watch parties that encouraged live reactions and conversation. Our goal was to connect people across business units, share ideas on mobile, and help each other level up our own mobile expertise.
Some of the slide decks from presentations I gave for the Mobile CoP:
Written Work
Design Pattern Research
- Organization: Cox Automotive
- Duration: 2018–2024
I've also been involved with design systems, not only as a contributor, but as a subject matter expert providing a mobile perspective to UI components. As part of my mobile recommendations, I performed research on design patterns and provided written analysis on my findings.
Weekly Mobile Newsletter
- Organization: Personal Project
- Duration: 2021–2024
To stay up on mobile trends, I've also spent the past few years writing and distributing a weekly digest of sorts titled ICYMI: Mobile & Beyond. In it, I offer hand-picked links to the top five articles on mobile and related technology from the previous week. It serves the dual purpose of building on my expertise in the field while also sharing that knowledge with others.
You can peruse the archives of previous issues here.
Lessons Learned
Platform Differences
The most obvious would be to point out the differences between the web, iOS (and iPadOS), and Android. And while this is true, it doesn't stop there. There are also the subtle differeces between Android skins — and Samsung's One UI is not that subtle — along with hybrid platforms like React Native and Flutter. All with their own unique sets of challenges and advantages that influence overall design and development of apps.
Device Differences
Where responsive web design taught us all to be device agnostic and focus primarily on flexible layouts and components, native mobile provides distinct standards for tablets and foldables that do not apply to phones. The last few years, I've focused on the differences to design solutions that are appropriate for the devices where they’ll live. And we haven't even talked about input methods yet.
Knowledge Gaps
Ultimately, as the mobile space starts to mature and we begin to see a convergence on design patterns across platforms, there are still many teams out there that still do not have a firm grasp on these differences addressed above. That means there is still an opportunity, even for mature apps, to provide better experiences to the people using them.
