On Web Type and Font Rendering
This is an exciting time to be working in web design. HTML5 and CSS3 have gained momentum and the benefits they bring have opened doors for us that were not available even five years ago. For those of us who have transitioned over from print, the wide support of web fonts has been long awaited. Thanks to "@font-face", being able to serve up some tasty type without the use of graphics (or flash... yuck!) has been a relief on several levels, but there are still some drawbacks.
One of those drawbacks is font rendering. If you are testing your work across various browsers and operating sytems (please, tell me you are), then you have undoubtedly ran into jagged fonts... especially in larger font sizes. I started this article unwittingly looking for a simple CSS solution to fix just that. But I regret to inform you, fellow web workers, that it is not that simple ☹
There are several factors involved with determining how a font renders in a browser. I have spent the past week or so researching this issue and have fallen down the rabbit hole. Dusting off the muck and the mire, I have answers and I will try to distill them into the essential info.
Web font rendering basically relies on three main ingredients:
- The Web Browser
- The OS
- The Font
Understanding how these affect what you and your users see on the screen will help you make better informed decisions in the fonts you choose for a given project.
The Web Browser
Our good ole friend the Browser has been able to make and break many a design since the birth of the world wide web. Oftentimes, with a bit of research and cleverness, fixes/hacks have been able to remedy several common ailments. There is a CSS property designed for the issue of font smoothing and the existing code is such:
font-smooth: auto | never | always | <absolute-size> | length
(1)
Webkit, as you can imagine, has their version of this:
-webkit-font-smoothing: none | subpixel-antialiased | antialiased
(2)(3)
*NOTE: I've seen the subsequent '-o-' and '-moz-' prefixes used, but I have not found documentation to support them.
I did not find the 'font-smooth' property to have much of an affect (demo). The webkit version, on the other hand, has a significant affect in browsers that use it (demo). However, before you go running off and plugging it into your current project, there are some things you should understand about OS rendering first.
The OS
Ah yes, the true master of our designs—The OS. This is where things get a lot trickier. Windows and Mac have different philosophies (as you may well know) on pretty much everything. Why should font rendering be the exception?
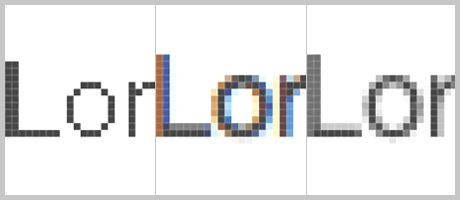
Historically, Windows has chosen to render the individual letterform by snapping it to the pixel grid, honoring utility over presentation. Fonts appear to be crisper and have a higher contrast. This has been reported to be friendlier to reading and working with screen text for long duration.
Mac OS X, on the other hand, has chosen to preserve the true appearance of the font according to what the type designer intended. This is achieved by a slight blurring of the edges on the subpixel level, relying on optical mixture to create the illusion of a truer letterform. The result is smoother curves and angles with characters that slightly evade the pixel grid.
In most cases, the control of the system's rendering is in the user's hands, with both operating systems allowing you to go into the system prefereces and turn the font smoothing on or off. It is worth noting that Windows font rendering has gotten a bit better over the past few years, as it has opted for upgrading it's rendering technology (ClearType). However, there is still a noticeable difference between the two systems and viewing fonts on both is highly recommended. But even the OS is not the end-all for quality control in rendering, which ultimately lies in the font file itself.
The Font
At the end of it all, the font file is the most important part of the rendering equation. Like in cooking, if the principal ingredient is of poor quality, the overall quality of the dish is limited. Likewise, if you are working with a font that has not been optimized for the screen or for certain font sizes, the web browser and the operating system may not have much influence in the total outcome.

Since the printing press days, typographers have taken care in designing (and carving) letterforms with the context of its application in mind. Display type and text (body copy) are two distinct applications that not every typeface is designed to serve. This holds true to this day. Some fonts have been designed with the specific purpose of being set in a large point/pixel size, showing off nuance of form or boldness of weight and contrast. Other fonts may have been designed specifically for the duty of smaller sized text for body copy. Careful consideration has been taken to apply the letterform to the pixel grid without clogging the counters—the enclosed space of the "O", "P" or the lowercase "e".
Conclusion
I know that you may be sitting there reading this being completely bummed that there is no snippet of code that will serve as a magic pill to cure your jagged text woes. It would be nice if it were that simple. The most important thing to keep in mind is not that we cannot control the ultimate appearance of the font, but that, with the rise of mobile, we have no control over the appearance of our site as a whole. Embrace that idea and move forward. ✖
Footnotes
- "CSS3 module: Fonts 4.2 Font sSmoothing: the 'font-smooth' Property." w3c.org. 2 August 2002. Web. 20 Feb. 2012.
- Van Damme, Tim. "-webkit-font-smoothing". maxvoltar.com. 19 May 2010. Web. 20 Feb. 2012.
- Zillgens, Christoph. "-webkit-font-smoothing Reloaded". christophzillgens.com. 3 Aug 2010. Web. 20 Feb. 2012.
Additional References
- Bond, Dave. "Font Too Bold on a Mac?". dave-bond.com. 4 Oct 2011. Web. 20 Feb. 2012.
- "ClearType Overview". microsoft.com. n.d. Web. 20 Feb. 2012.
- "CSS Fonts Module Level 3". w3.org. 17 Nov 2009. Web. 20 Feb. 2012.
- Eden, Daniel. "CSS Font Smoothing". daneden.me. 12 Jul 2010. Web. 20 Feb. 2012.
- "Font Smoothing". usabilitypost.com. n.d. Web. 20 Feb. 2012.
- "Forcing Anti-Aliasing Using CSS: Is This a Myth?". stackoverflow.org. 17 Apr 2009. Web. 20 Feb. 2012.
- "How To Properly Smooth Font Using CSS3". icondeposit.com. 30 Jun 2011. Web. 20 Feb. 2012.
- "If You thought Windows Rasterizing Was complicated...". typophile.com. 2 Oct 2010. Web. 20 Feb. 2012.
- "Text-Rendering". mozilla.org. n.d. Web. 20 Feb. 2012.
- "Type Rendering on the Web". typekit.com. 5 Oct 2010. Web. 20 Feb. 2012.
